Use the PowerPoint Master Slide to create a standard storyboard layout to use on every type of course. Starting each course with a storyboard template will help you perfect a consistent style in your development process. Switching back and forth between styles or being wishy-washy on your process can come across as sloppy.
While it is important to use consistent visual design elements in a course, as well as predictable navigation, it is just as important to use a development process that is consistent and predictable to the business owner.
In Instructional Design, what is a Storyboard?
A storyboard is a visual representation of the information you intend to use to create a course. It doesn’t matter what the output of the course is. It can be a PowerPoint Presentation, a video, an interactive course, a handout, a checklist, a flyer, a poster…. The list goes on and on.
If the plan is to create training of any kind, then the place to start is a storyboard. In the blog I wrote How to Create a Blog Post Template in Word, I covered how to use something as simple as a Word Template to create a storyboard.
Can you use Word for your storyboard?
Yes, depending on what your purpose is. If you are creating a handout or an infographic it would work. If you are creating a PowerPoint slide show for a kiosk-style presentation, then a Word template will work. All you would need is a list of photos and the order they are to be presented.
However, for something like a video you will need to present example photos, stock images, b-roll videos, etc. that you plan to use. If there is to be music or audio that will also need to be documented and approved before development starts.
Then you have courses where the business owner supplies all the text no visuals. You need to take the text and set it up in the storyboard with the visuals you have in mind to bring the course to life. This style is usually harder to get right the first time because every company has a brand or style, they want their photos to project. While they might not be able to express this to you, they will quickly explain why they don’t like THIS photo you added and why.
YouTube Video
What is the best Storyboard for Instructional Design?
One of the easiest ways to create a Storyboard is in PowerPoint. You can easily set up a template to use that makes the process of writing a Storyboard simpler while it applies a standard to your work.
To do the job well you need to set up a process and a standard, then stick with it. Creating a Storyboard template that you use and update for each new course is a great place to begin the first two steps to success.
The steps below will assume you have advanced PowerPoint skills. If you do not have advanced skills follow the steps anyway. Contact me for help if you get stuck.
What is the best way to setup a PowerPoint as a Storyboard?
Use the Slide Master to customize the slides with your own static custom background to display your visuals, document the text to use, and seek comments from the business owner. The Slide Master allows you to set a standard font, colors, picture placeholders, text area, and comment area that looks the same for every new course you make.
If you are blessed enough to receive return business, then your business owners learn what to expect from your standard process. They understand what kind of feedback you are looking for and when or where to apply it. Using the same storyboard and process also helps you set expectations on your own time as to how long each step takes you to accomplish.
Last but certainly not least is that tracking comments in your storyboard gives you a running commentary of why something was changed, when it was changed, and who ask for it. This can be very important if you are dealing with more than one approver and there always seems to be too many approvers.
It is important to save iterations of each storyboard as it is passed back and forth between you and the business owner. If you have made a series of changes and they decide to backtrack to two weeks ago you will need to know exactly what you changed in that time frame.
When the project is over, make sure to clean up the final storyboard and keep it for future updates. If you are lucky there will be an update every year and you can just pull out the latest and greatest storyboard to send to them to mark the updates on.
YouTube Video

Just Show Me How: To Make a Storyboard in PowerPoint
I am using Office 365. If you are not using Office 365 then your ribbon and menus may look different. However, PowerPoint is basically the same across versions. If you get to a point that you can’t complete a step, then Google that step for the version, you are using. If that doesn’t work email me.
Note that at the end of these step-by-step instructions, I will offer you a free copy of the template made here. If you are using a different version of Office, I will convert the template for you. Just ask!
Begin with a new file
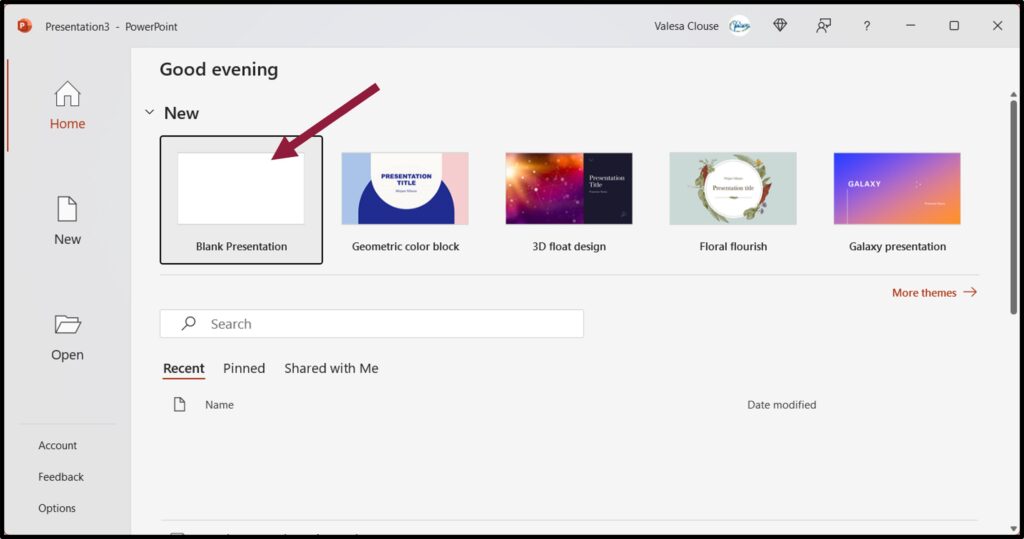
- Open PowerPoint and start a blank presentation.
When a blank presentation opens it starts with one slide with the standard title and subtitle to begin.
- Select File > Save As > Browse to go to the correct location.
- Name the file Storyboard Blank Template and select Save.
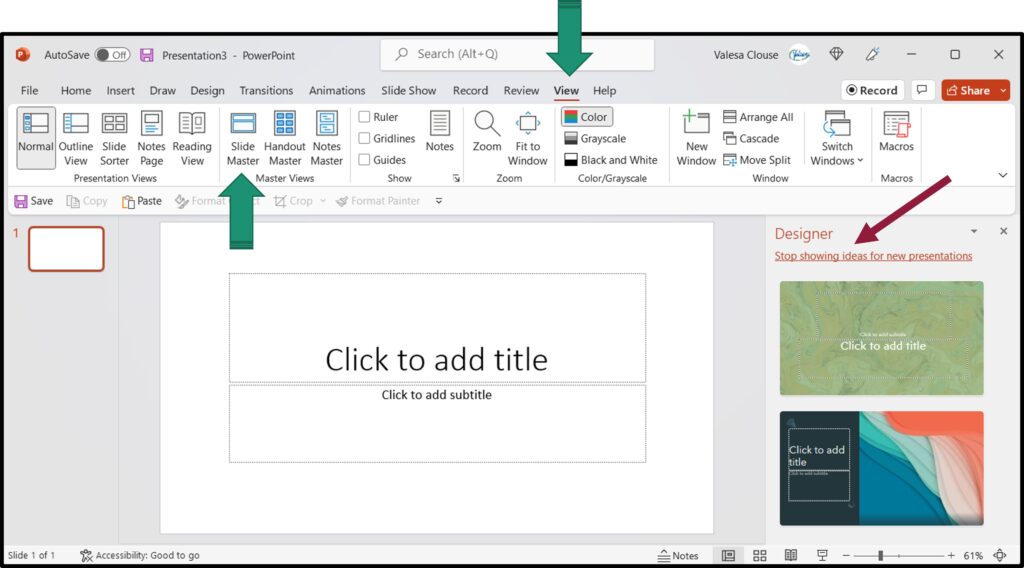
The newer versions of Office include the Designer tab options. While this can be helpful for somethings it is just in the way for this.
- Select the link: “Stop showing ideas for new presentations” to move this out of the way.
The best way to create a storyboard in PowerPoint is to use the Slide Master to create a standard template.
- Select the View
- Select Slide Master.
Use the Master Slide
Some PowerPoint experts don’t use the Slide Master in this way. Therefore, I will give extra instructions. Feel free to skip down the list if you know this already.
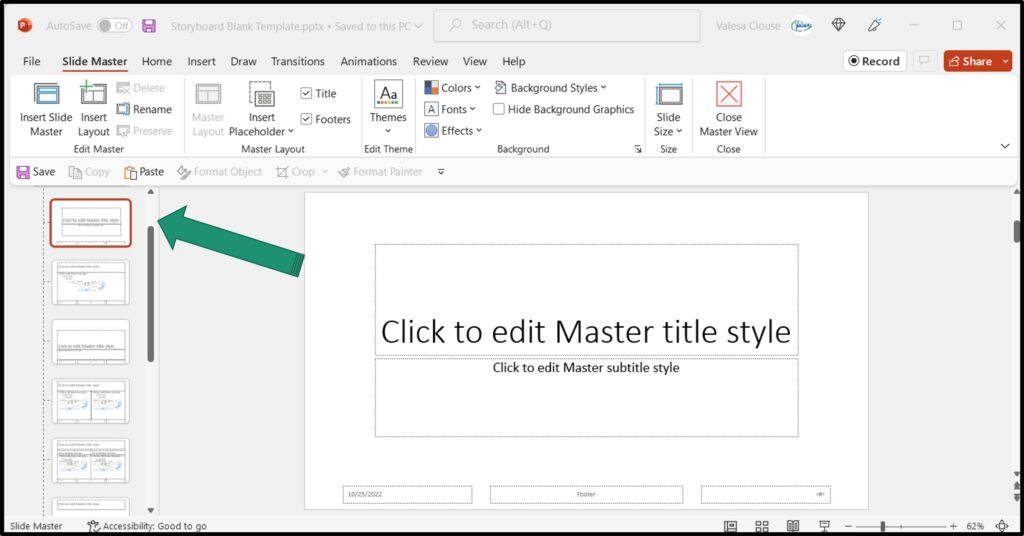
- Notice the Slide Master screen doesn’t open to show the top main slide master layout. It is sitting on #2. Scroll up.
This is the main slide for the default Slide Master layout. Any changes you make to this slide will be duplicated on all the slides in this layout. This is a good place to add a company logo.
Create branding color blocks
For a storyboard, we will add a branding color chart to use for each new company.
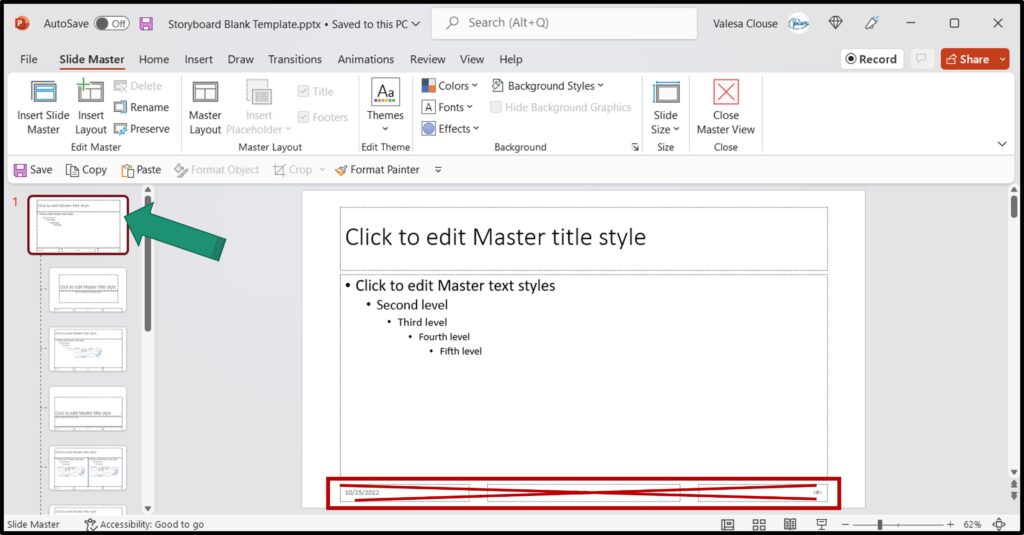
- On the first slide we will not need the footer blocks. Select them and delete them.
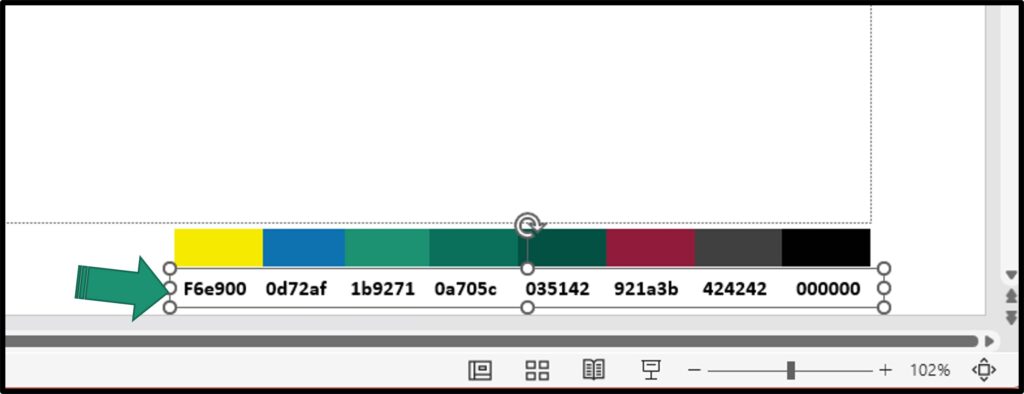
Next, we will add branding color blocks to use with the format painter throughout the presentation. If the company doesn’t have a set of colors they use, then pick a set of colors to use throughout the project. Add each of those colors here to keep in mind when choosing graphics. Keep things consistent.
- Use the sliding bar at the bottom right to zoom in the slide’s lower right footer area. 102% is good.
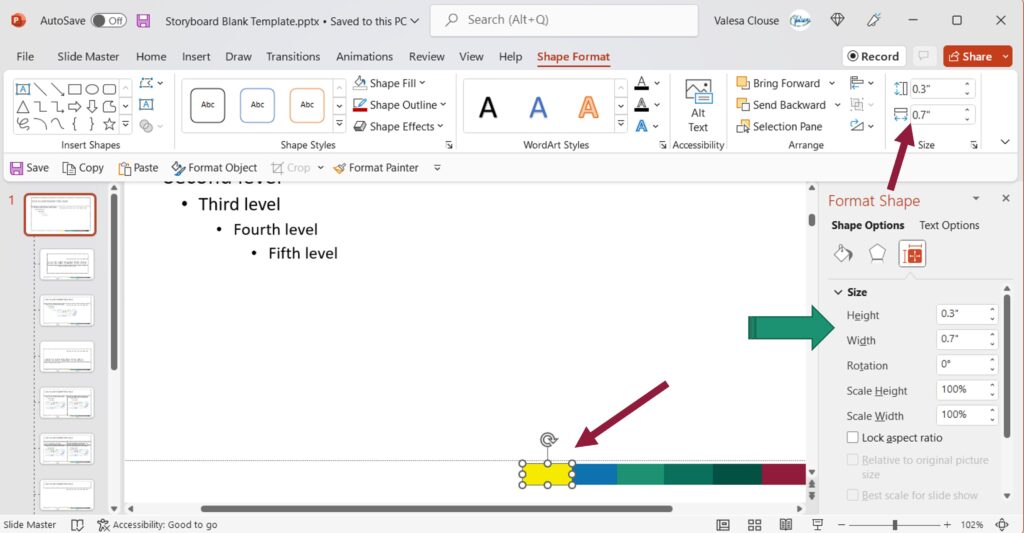
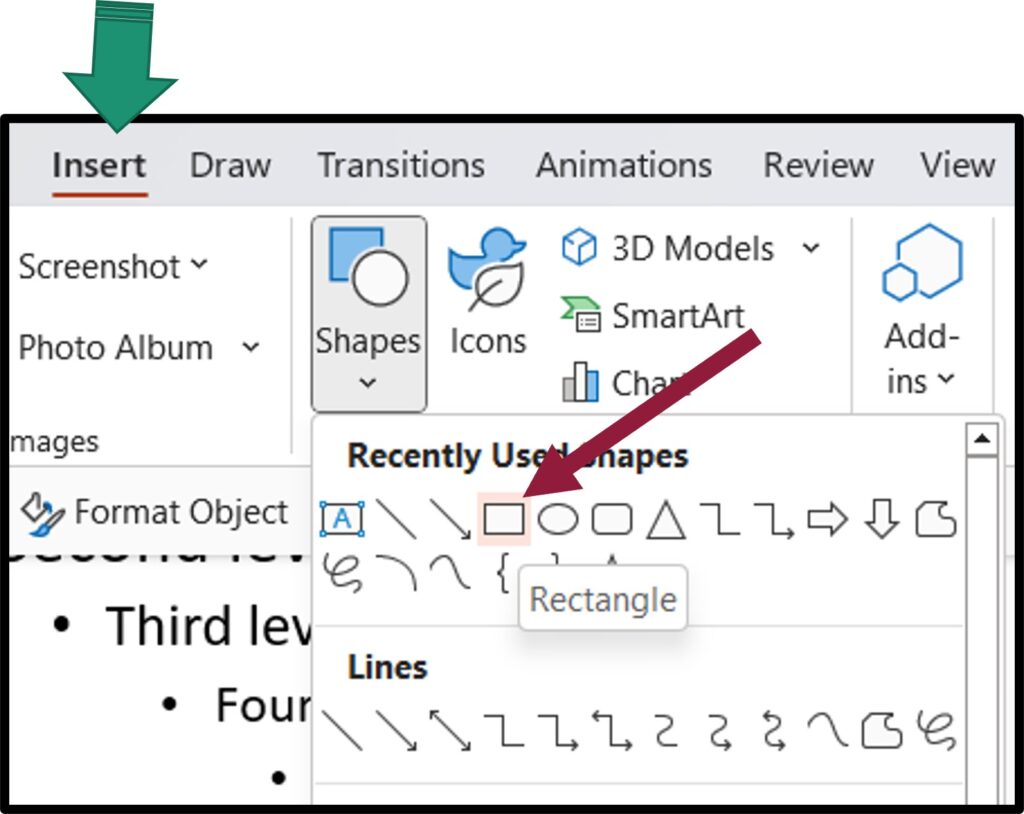
- Go to Insert > Shapes > Rectangle to select it then draw a box on the screen.
- Add the first color to the box.
Use the Shape Format tab > Shape Fill > More Fill Colors to set the RGB or Hex values for your color. If you have examples use the eyedropper.
OR right-click on the shape and select Format Shape. This will open the Format Shape panel on the right.
- Continue this process until all the colors needed are represented.
- Go to Insert > Text Box > and draw a text box under the line of color boxes.
Some applications do not allow the format painter, but they will allow you to type in a Hex code. Having the code handy and matched to the color you want to use is a huge time saver. Of course, you can add RGB or CMYK codes if you wish. Keep the text as large as possible without getting in the way.
- Add in the codes you want to use under each color.
Add a product information page
- Zoom back out to about 60% so you can see the full slide.
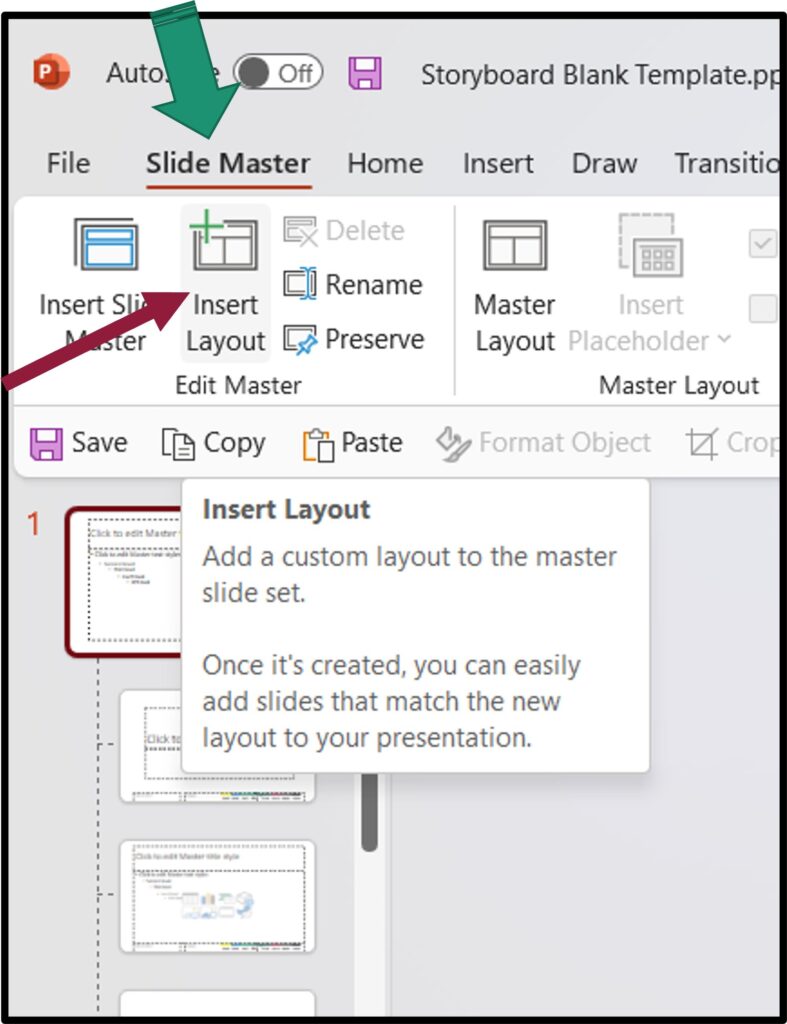
- Make sure that you are on the Slide Master tab and select Insert Layout.
The new layout will be added to the bottom of the deck. Scroll down and use drag and drop to bring it to the top of the list.
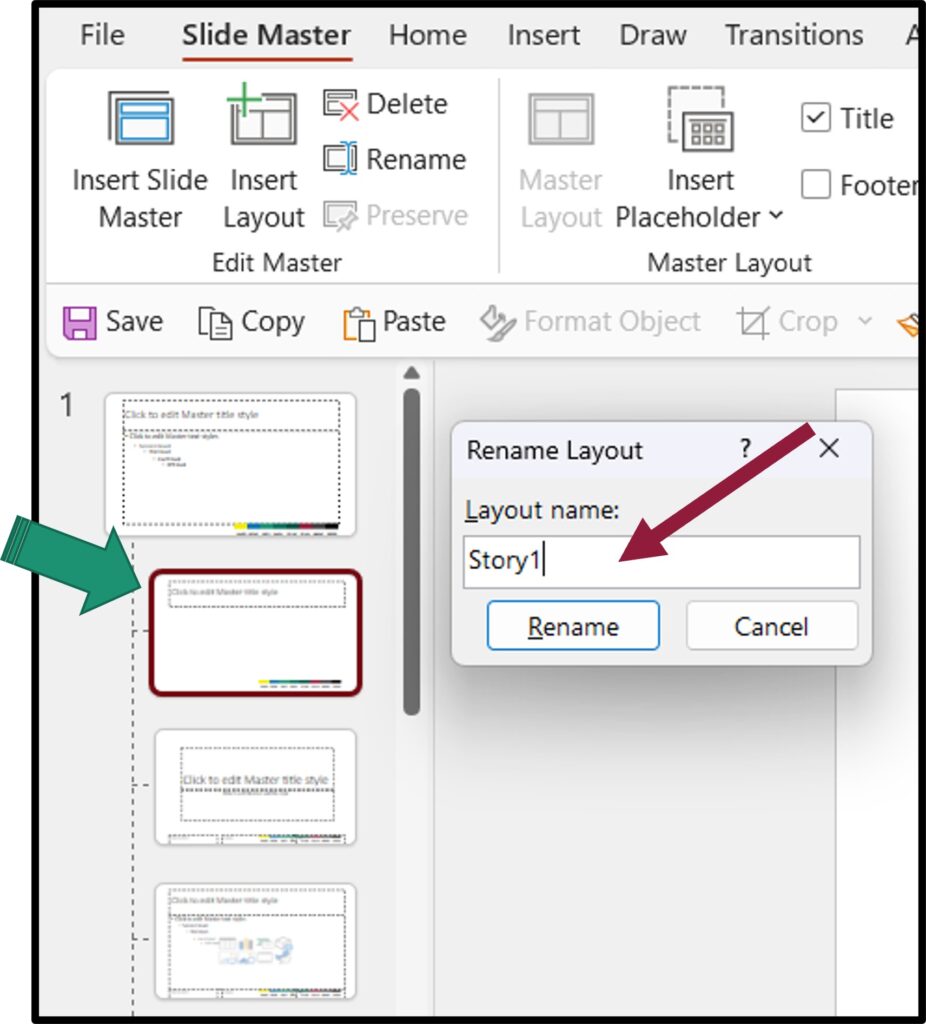
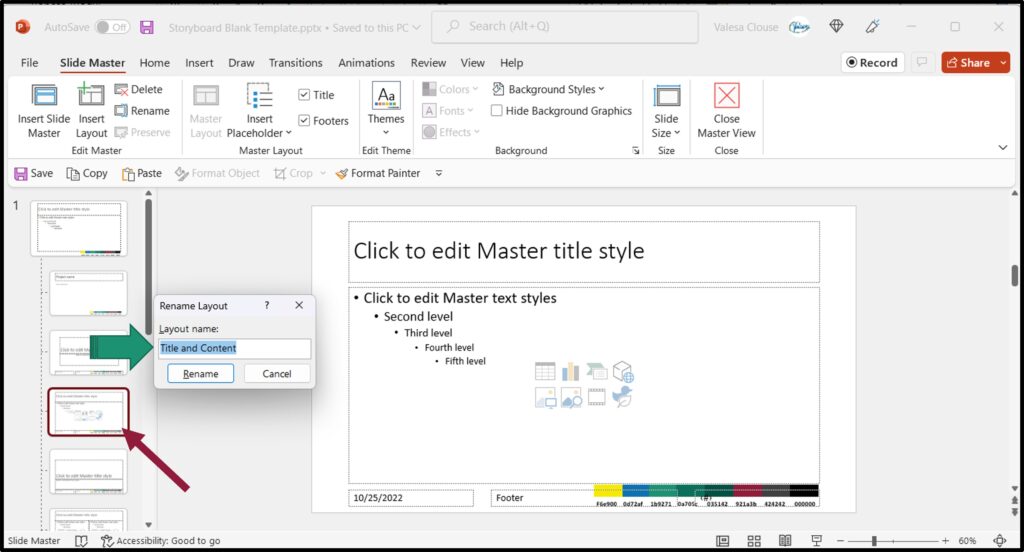
- Right-click on the new layout and name it Story1. Click Rename.
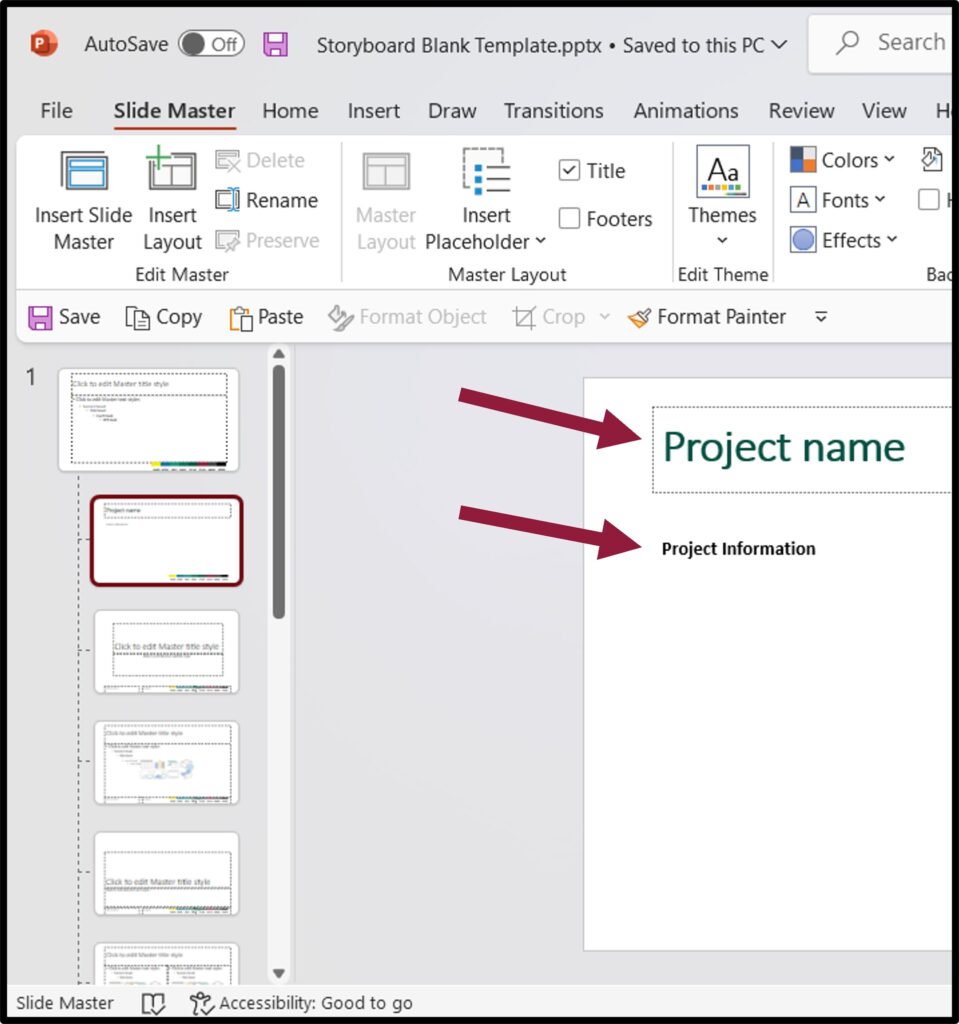
- Insert a Text Box (from the Insert tab) and type in Project Information.
- Select the “Click to edit Master text styles” box and type Project Name.
The Project Information box is a text box, and that information will stay the same on every slide you use this layout on.
The Project name box is a Master Slide title text holder box. Changing the words on the Master Slide will change the prompt for the user but will remain editable each time the layout is used.
- Go to the Home tab and add a Bold and one of the colors to the Project Name
- To finish formatting the first slide click the X to close the Master Slide view.
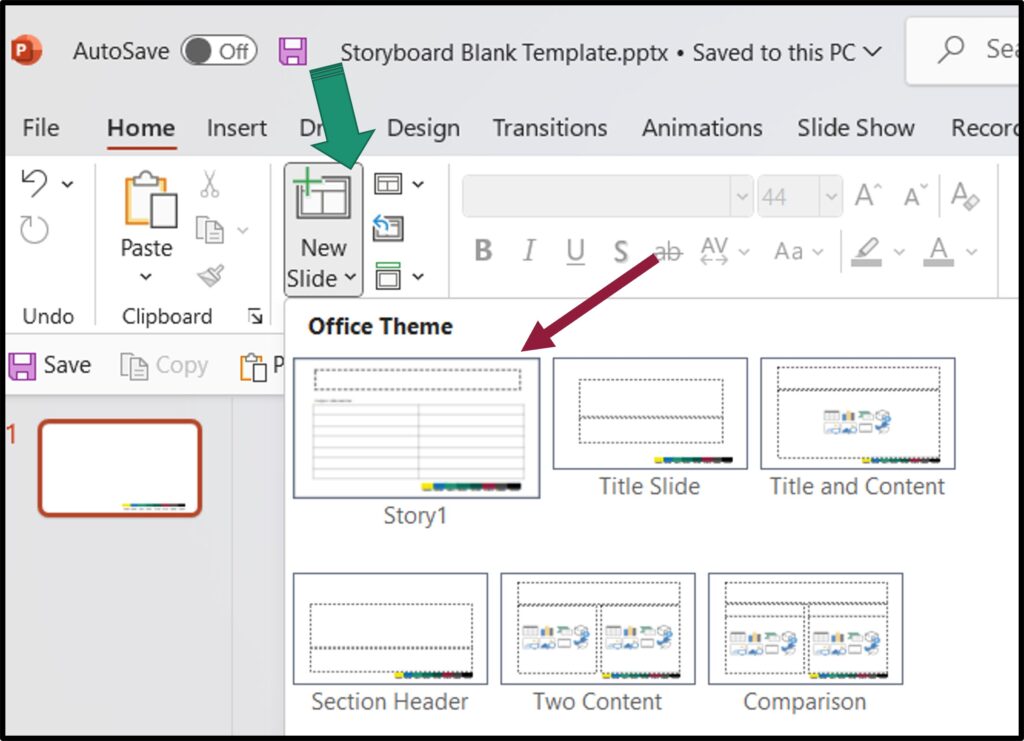
- On the Home tab select the drop-down arrow beside New Slide.
- Select the Story1
- Type in the project name of Naturopathic & Primary Care Eastside Clinic. Note how this field works and the font settings.
Under the Project information text insert a table to gather information and make notes on each project.
Since this information will change with each project leave the table blank to be filled in each time. For now, it will be a placeholder.
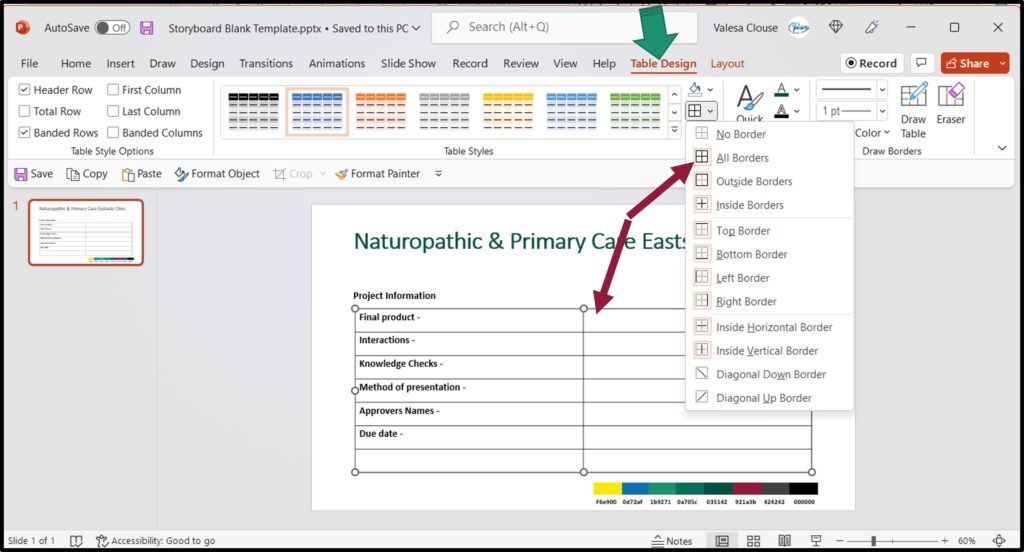
- Go to Insert > Table > and select 2 columns and 7 rows.
- Select the table to open the access to the Table Design and Layout tab.
You can select one of the predesigned tables, but I find it more user-friendly to use a blank table.
- Select the Color select and pick No Fill.
- Select the borders drop-down arrow and choose All borders.
- Add in the Product Information text you would find most helpful to the table.
This is my list:
- Final product
- Interactions
- Knowledge Checks
- Method of presentation
- Approvers Names
- Due date
Create a transition slide
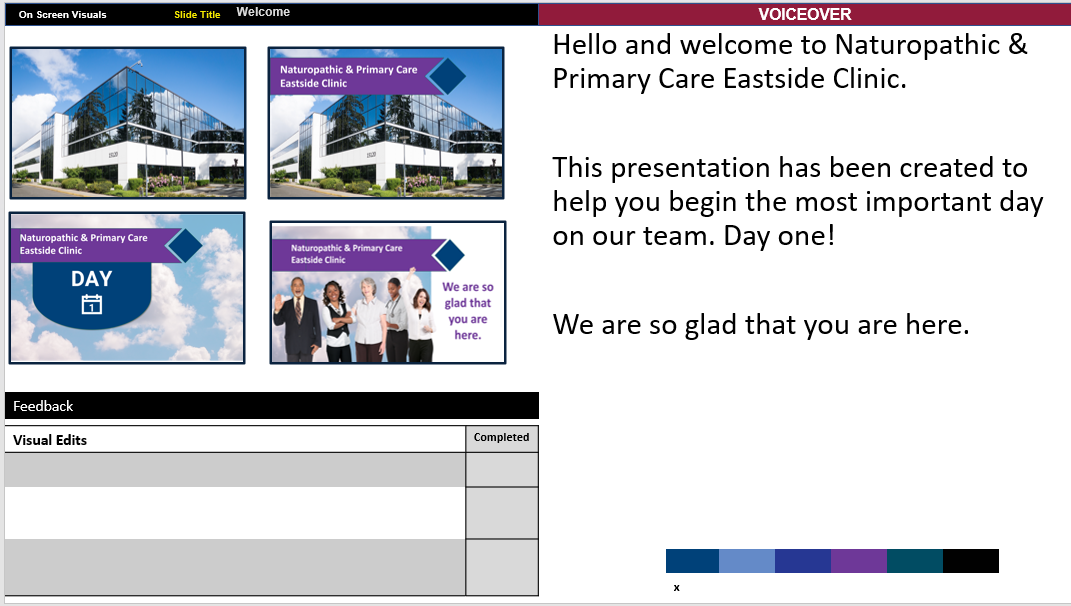
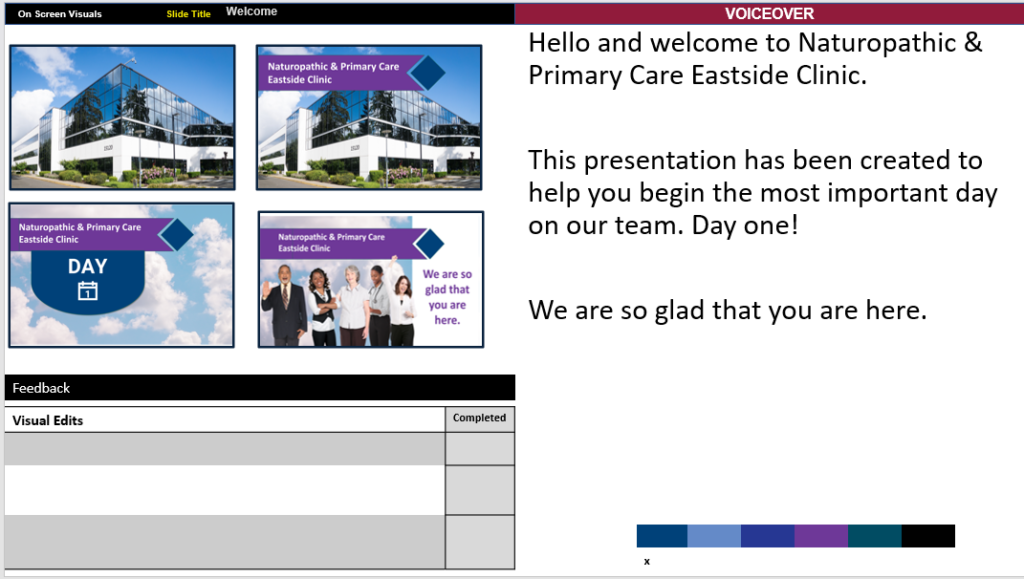
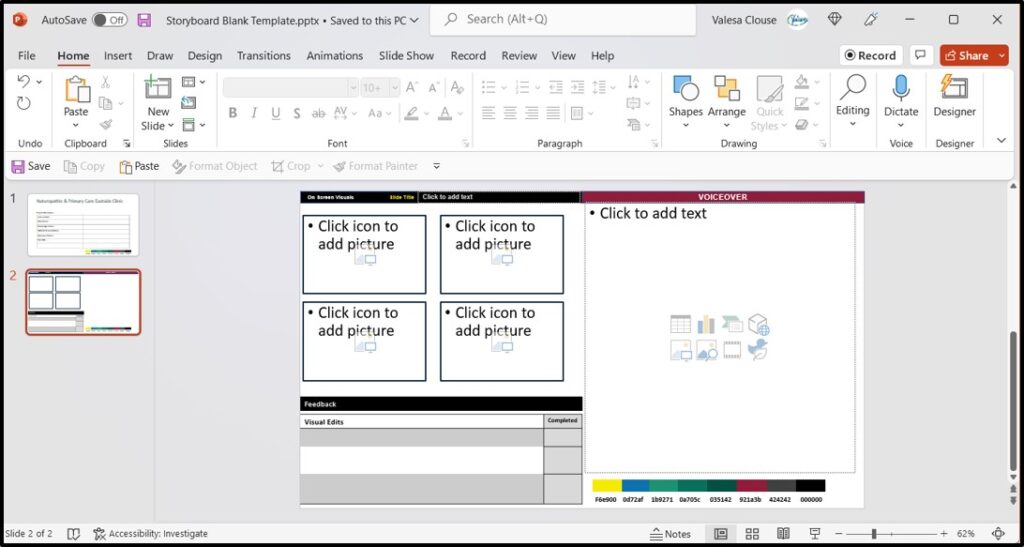
Design the main storyboard slide
- The third layout is usually named Title and Content. It will probably match the main master slide. Right-click and rename this Story3.
- Select and delete the footer boxes.
- Select the top title Master box and delete
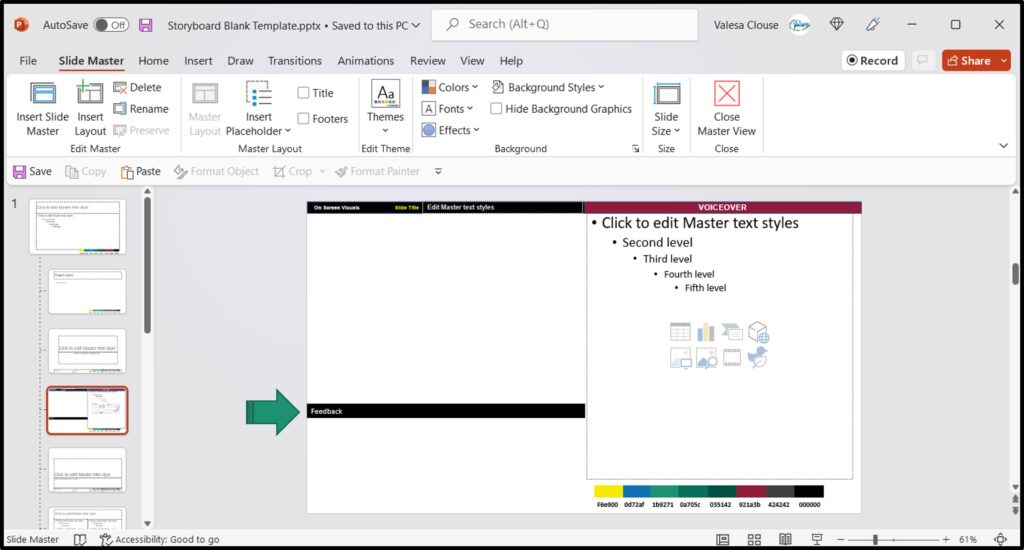
- Select the “Click to edit Master text styles” box and reshape it to fit only on the right-hand side of the screen.
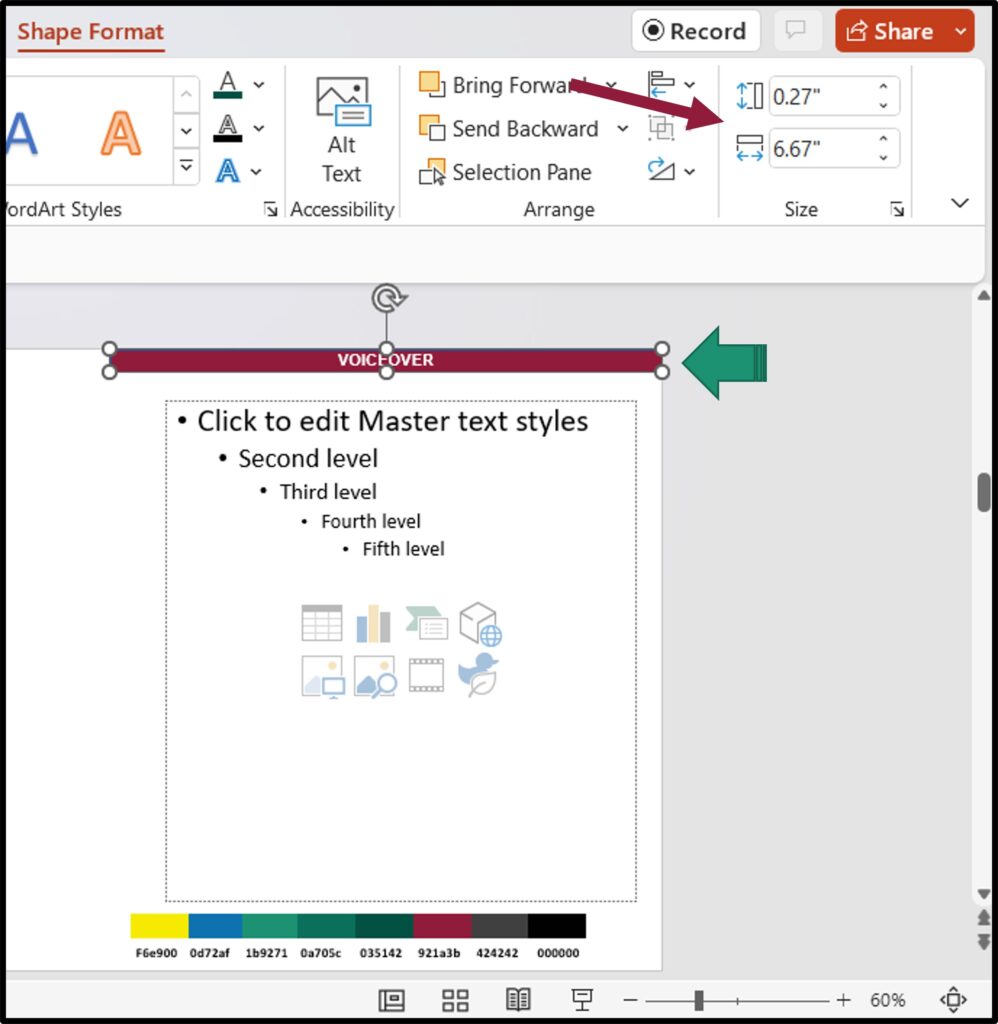
- Select Insert > Shape > and select a rectangle and draw it on the top right half of the screen. Make it a deep red.
Note the size of mine is 0.27” x 6.67”.
- Type the word “Voiceover” into the box. Make the font smaller and bold white.
This half of the screen will be used to add the script text. The text can be edited by the business owner as needed.
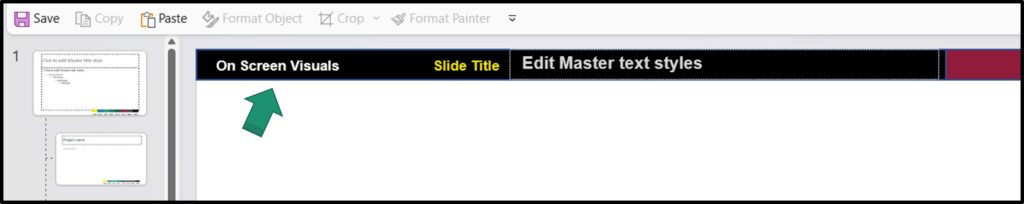
- Add another rectangle at the top of the left side and make it black.
- Add the text “ On Screen Visuals” in white
- Add the text “ Slide Title” in yellow
This will be used in applications such as Storyline or Captivate to make the table of contents names.
- Insert a Placeholder for Text. Remove the bullet. Shape it to fit beside the Slide Title. Set the font to bold white.
- Insert another rectangle close to the bottom of the page. Make it black. Add the word Feedback in bold white.
- Close the Slide Master and go to the Home
- Select the drop-down arrow beside New Slide and select Story3 to add as the next slide.
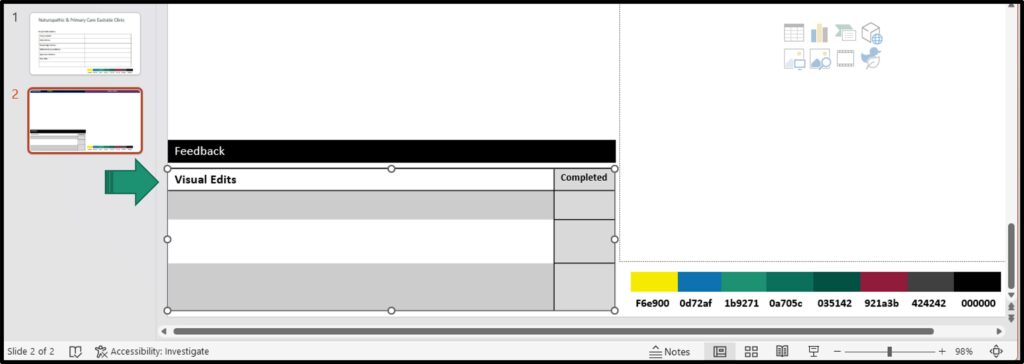
- Under the Feedback, section insert a table. Format is as you wish but keep it readable.
The second column is used to add edit complete notes or dates.
Add picture placeholders
- Go back to the Slide Master
- Select Story3.
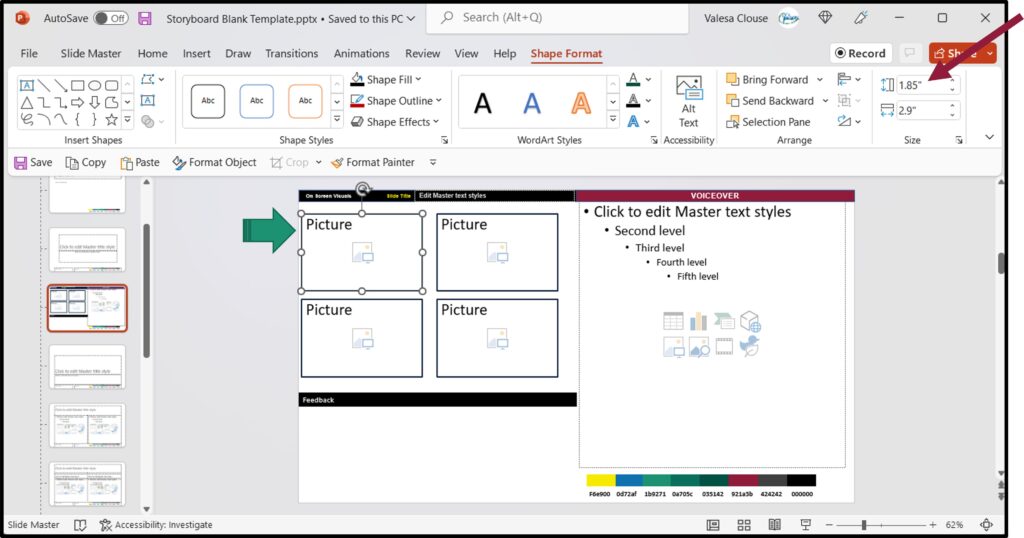
- Go to the Insert Placeholder tab and select Picture.
- Add a border to the picture.
- Make it about 1.85” x 2.9”.
Add 4 picture placeholders to the layout. These will be used to show the visual transitions you intend as the slide progresses. Start with the first picture in the top left and then add the next photo or video that will be used. Delete any boxes that are not needed from the slide at the time.
- Close the Slide Master and go back to the home tab.
The storyboard is complete. You can add more slides to it as you work with it.






























5 Responses
Hi there, i read your blog occasionally and i own a
similar one and i was just curious if you get a lot of spam feedback?
If so how do you protect against it, any plugin or anything you can recommend?
I get so much lately it’s driving me insane so any support
is very much appreciated.
I am very sorry to say that I don’t have a fix for the spam either. I am looking and when I find one, I will share the information with you. Thank you.
You actually make it seem really easy together with your presentation however I in finding this topic to be really
one thing that I believe I would by no means understand.
It kind of feels too complex and very huge for me.
I’m taking a look forward for your next publish, I’ll attempt to get the grasp of it!
Escape room
Wow, marvelous blog layout! How long have you been blogging
for? you make blogging look easy. The overall look of your website is excellent, let alone the content!
Thank you. I have been blogging about a year and I am still learning.