What do I have to know to use Photoshop?
Photoshop is a very intensely complicated tool to master. I won’t say that isn’t true but the fact is you don’t have to be a master to use the tool. There are some very basic skills that are easy to learn that will make Photoshop fun to use. In this blog, I will go over some step-by-step instructions to get started on that fun while accomplishing some editing and creating tasks.
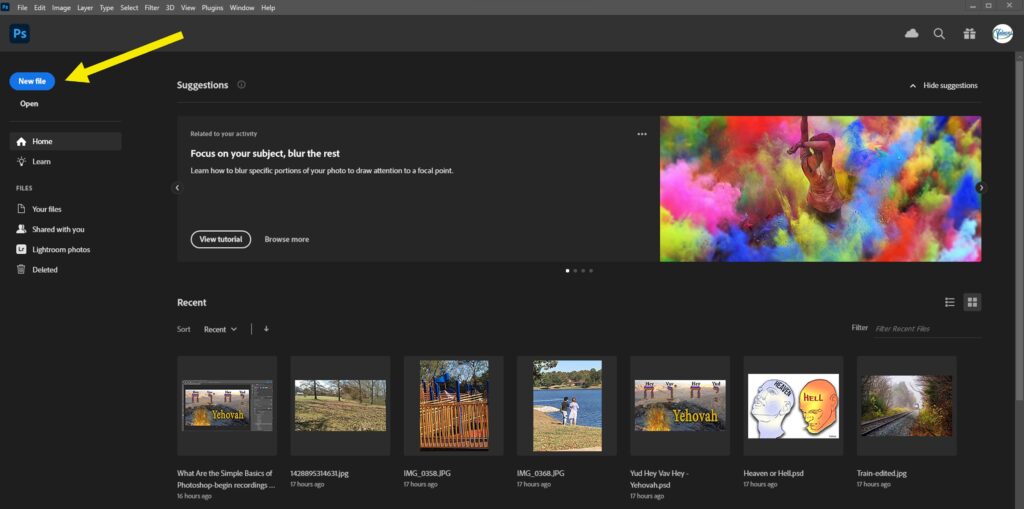
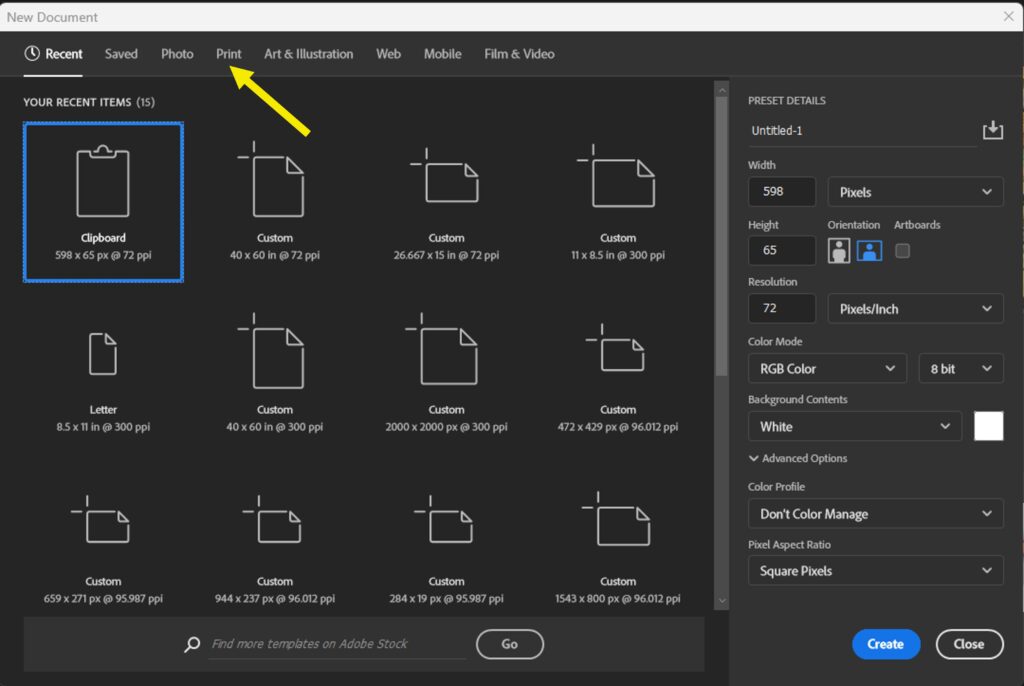
How do you open Photoshop to a new blank screen?
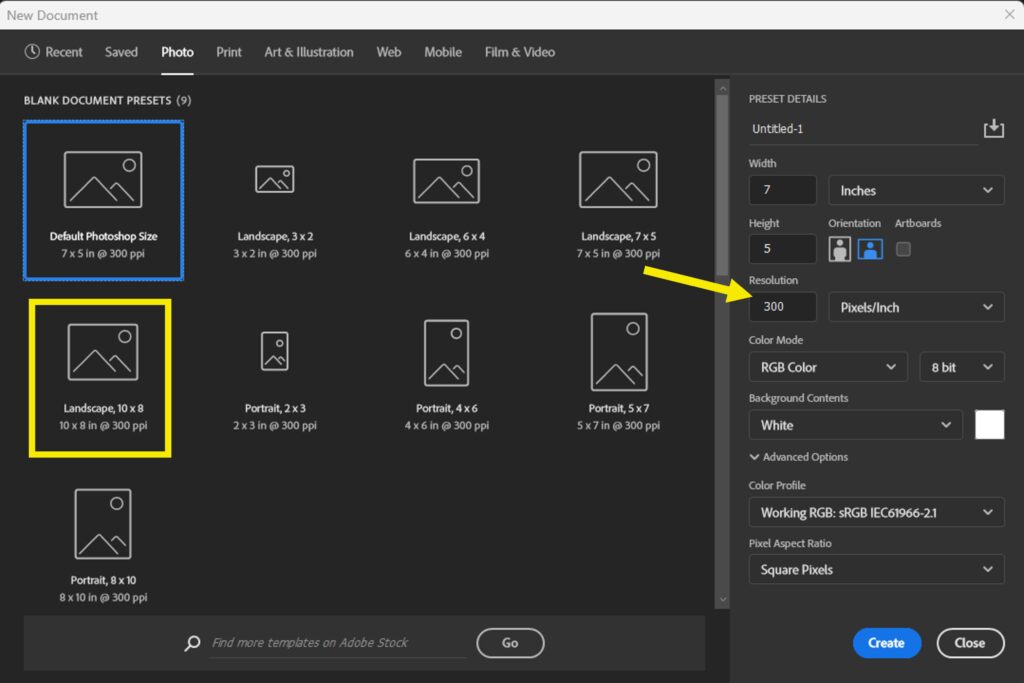
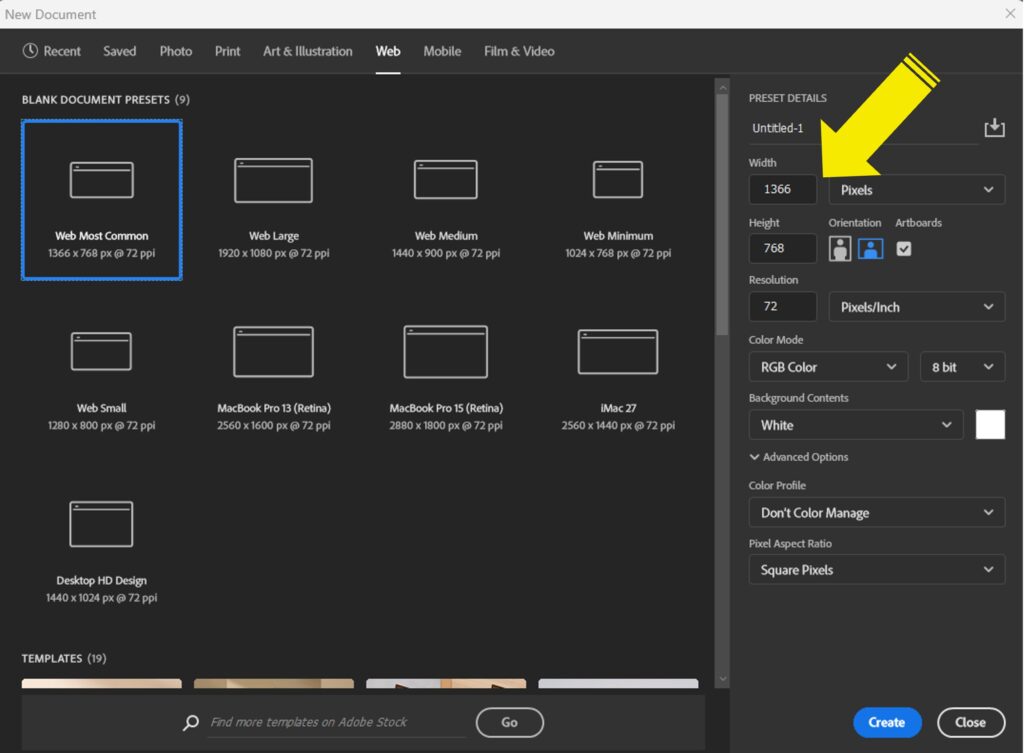
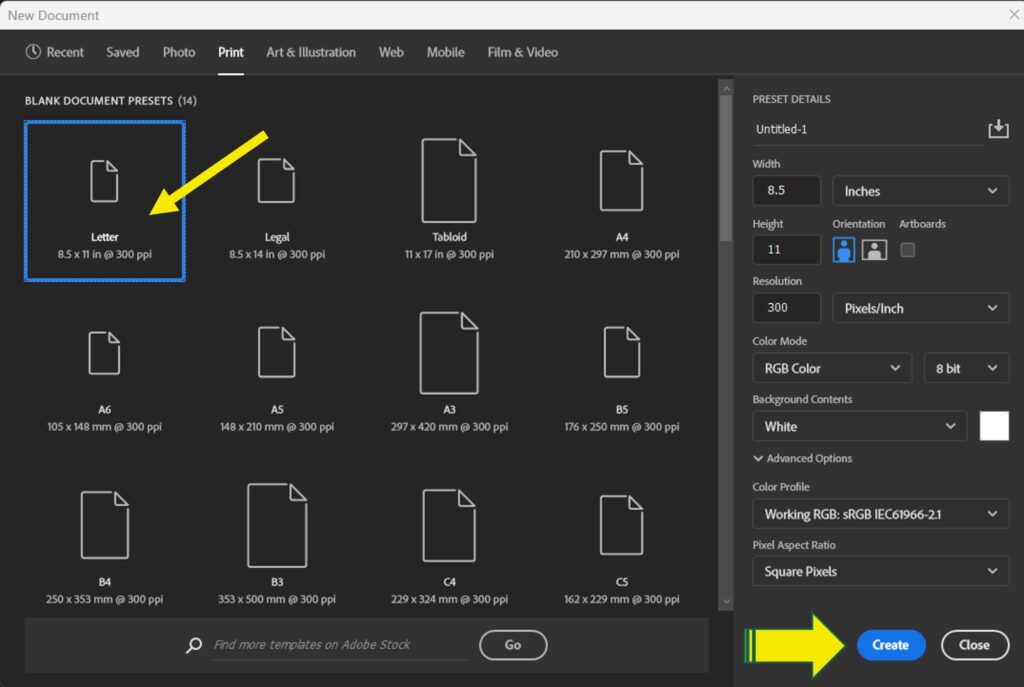
The type of file you choose will depend on what you intend to do with the file. If it is a photo then Photoshop offers the most common presets, such as a 7×5 or an 8×10. Notice that each one of these settings has a 300 PPI, which stands for pixels per inch, which is the resolution of the photo. This setting will make the output file huge, but it is necessary if you want to spend money printing a photo. The better the resolution the better the print.
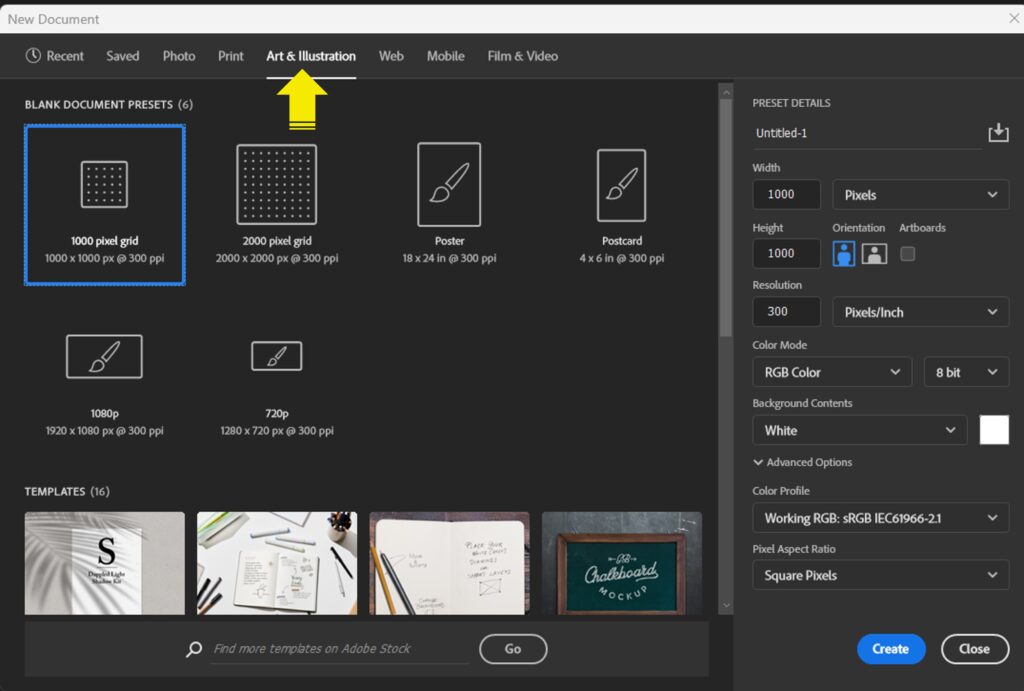
What is the Art & Illustration tab in Photoshop?
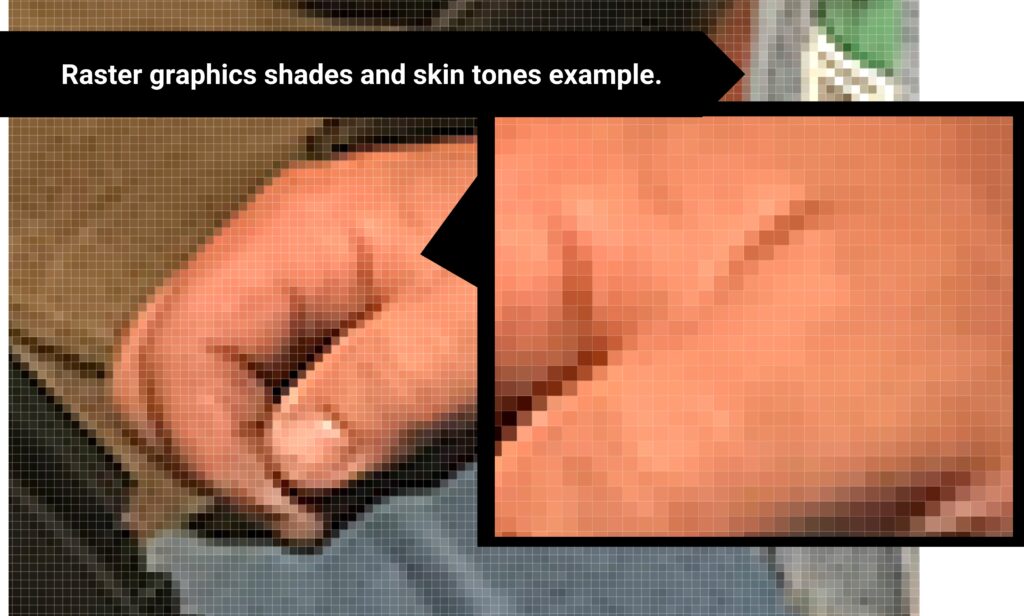
The Art & Illustration tab would be used when you want to make a large poster or select a 1000×1000 pixel grid to make a raster graphic. A raster graphic used to be called a bitmap graphic, which is a digital image made up of tiny elements in a grid pattern that will result in an image. Raster graphics are perfect for photos or illustrated images that have shades or skin tones. The difference between Photoshop and Illustrator is that Illustrator makes vector graphics.
Photoshop can be used to create hand-drawn illustrations using special brushes and so forth with a mouse. But of course, the best way to draw is with a drawing tablet and pen. Wacom is generally accepted as the best but there are many others with high marks.
What is the Web tab in Photoshop’s New Document Window?
The Web layout tab offers several common sizes for web pages. To understand how this would work download one of the Templates at the bottom of the Web tab window. The free templates open with a complete web page layout that you can customize to fit your style. These custom graphics can be used in something like WordPress but to get the full benefit of things like roll over images, buttons, or text you would need to use Dreamweaver. I have used Dreamweaver a lot through the years but never tried integrating the two together. I will have to put that on my list of things to do. 😊
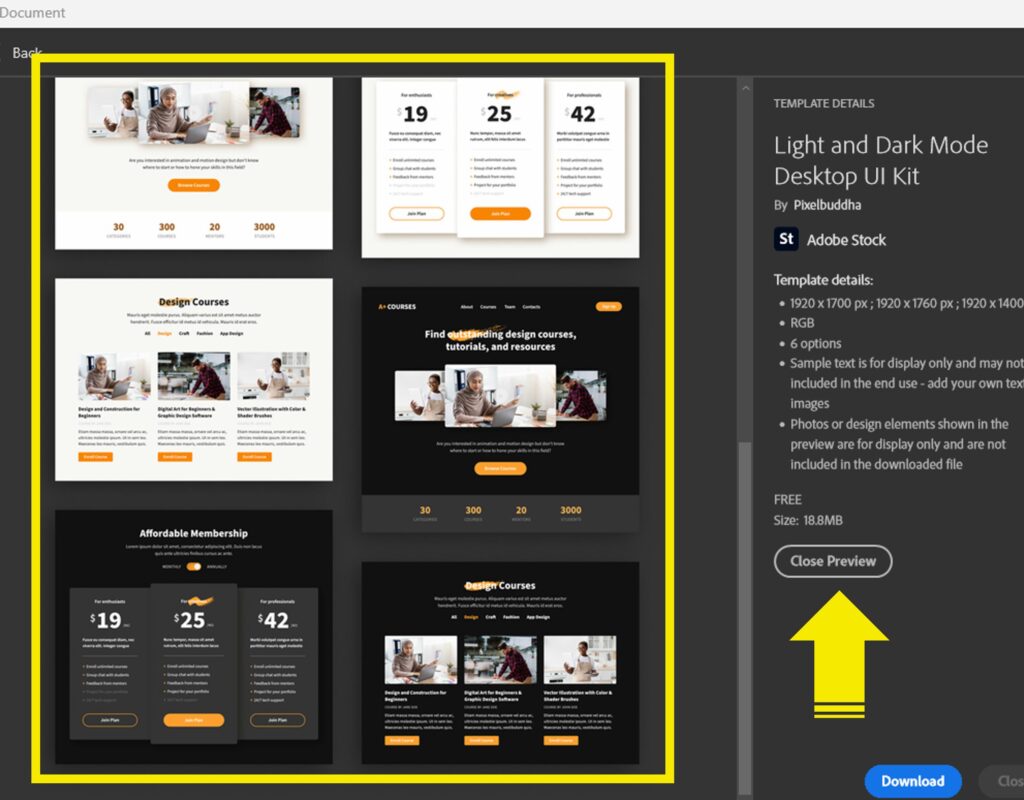
I downloaded the Light and Dark Mode Desktop UI Kit. I can see many ways to use these custom graphics in WordPress with the Elementor Pro plug-in, but I can also see making them from scratch would be just as easy. Try a couple of the free templates and see what you think.
What is the Mobile tab in Photoshop’s New Document?
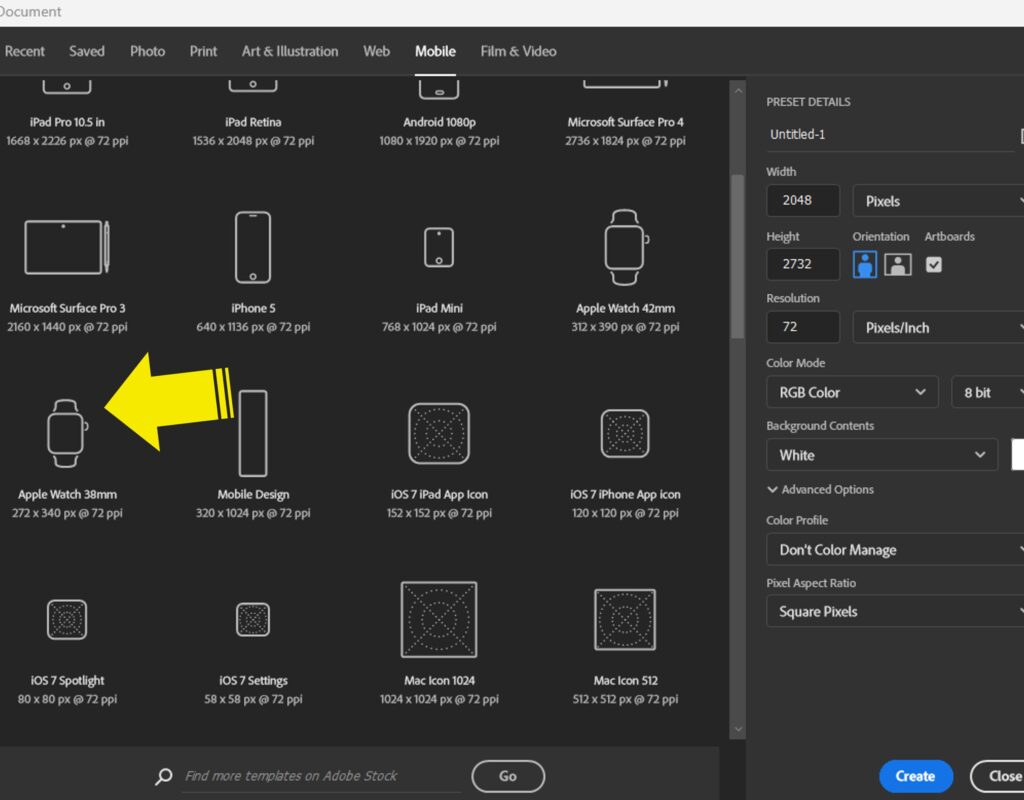
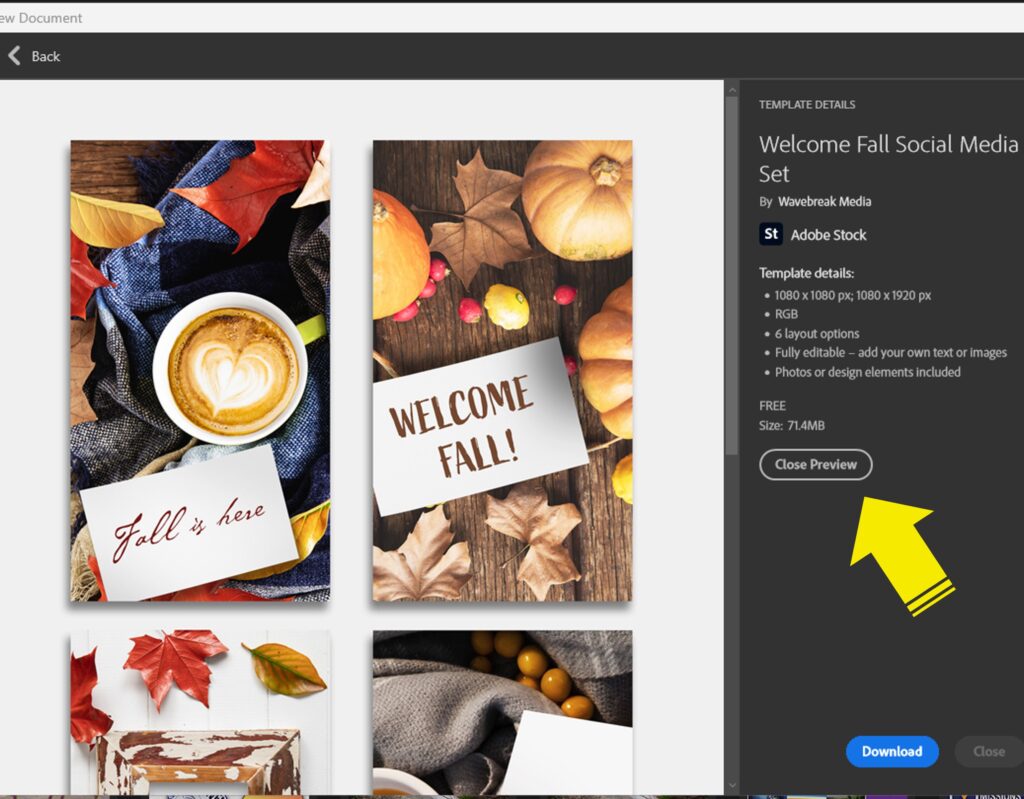
The Mobile tab has preset sizes to choose from if you are creating an image to be seen on a mobile device. Each preset will open a blank document with the exact dimensions and settings needed. These include Android, iPhone, tablets, minis, and even watches. This free download looks like an invitation to a fall festival.
You can change any of the settings before or after opening the blank document. The size, orientation, color mode, and aspect ratio will match the size of the template chosen.
What is the Film & Video tab in Photoshop’s New Document?
The Film & Video tab offers many common sizes of screen presents with the correct scale already set. This includes widescreen, HDTV, and common social media sizes to share videos. You can create and edit a video in Photoshop. This is probably the best and easiest way to create an animated gif.
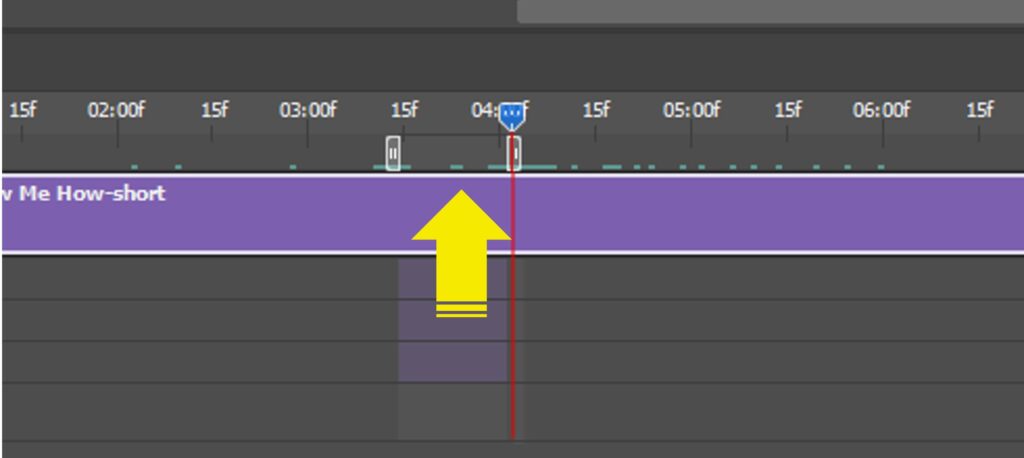
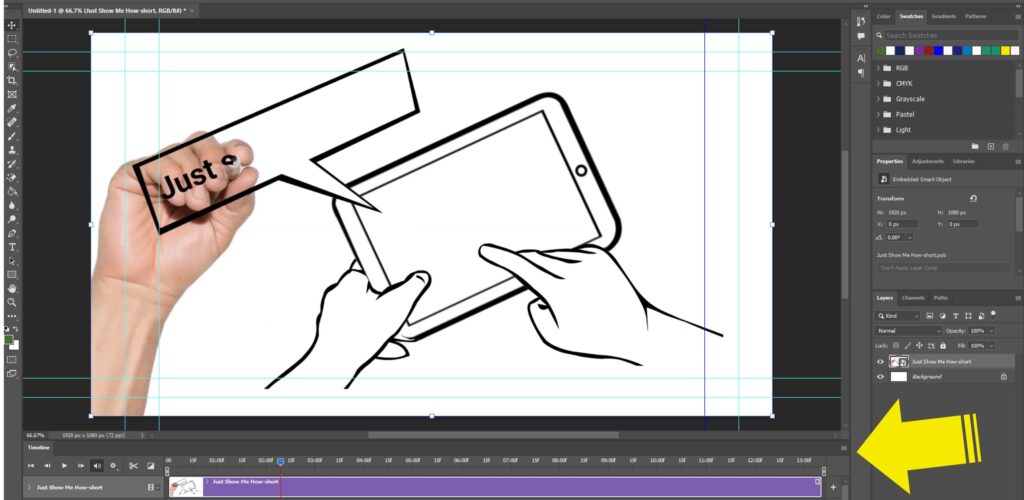
Generally, the timeline doesn’t open by default. To open it select Window > Timeline. You can add any video to the timeline and then export a section of it to individual frames. To do this, highlight a section of the video and pull in the Start and End points to mark the section.
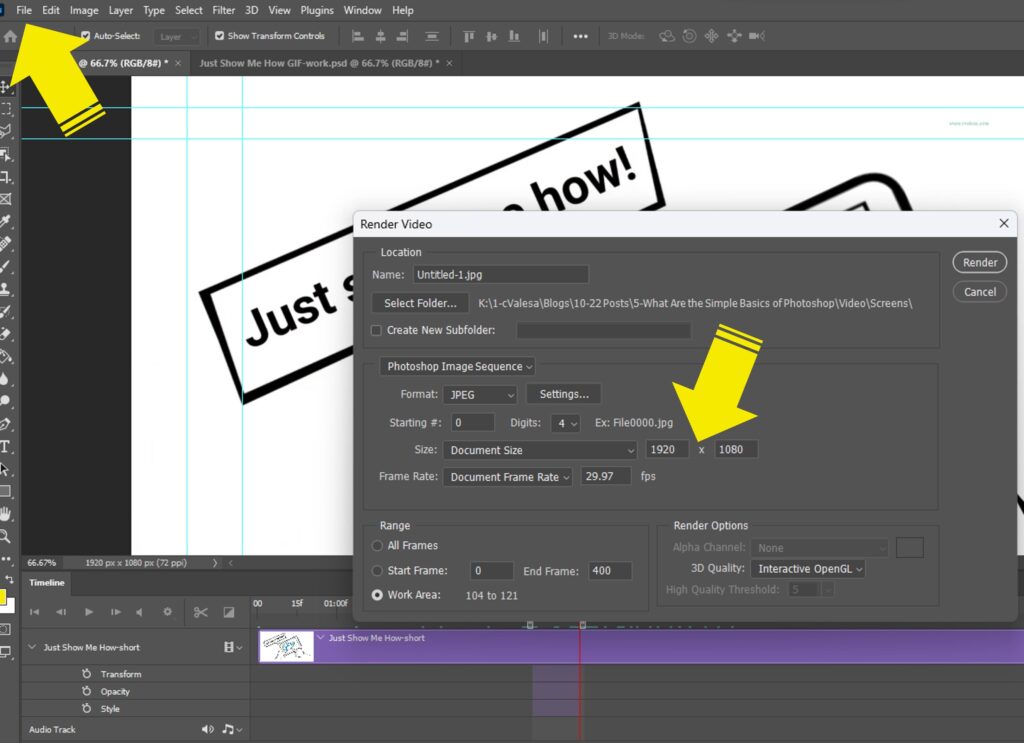
Then go to File > Export > Render Video. In the Render Video screen select a folder to save it to and choose the size of each frame then click the Render button. You just made individual frames from that section of the video that you can use to make an animated gif.


This is the gif I made from the exported frames.

How do you change the background of a layer to transparent in Photoshop?
No matter which layout you choose to start with, the settings to make the background transparent are basically the same. However, a Web or Mobile layout will open as an artboard instead of a canvas. The steps to change the background to transparent are a little different.
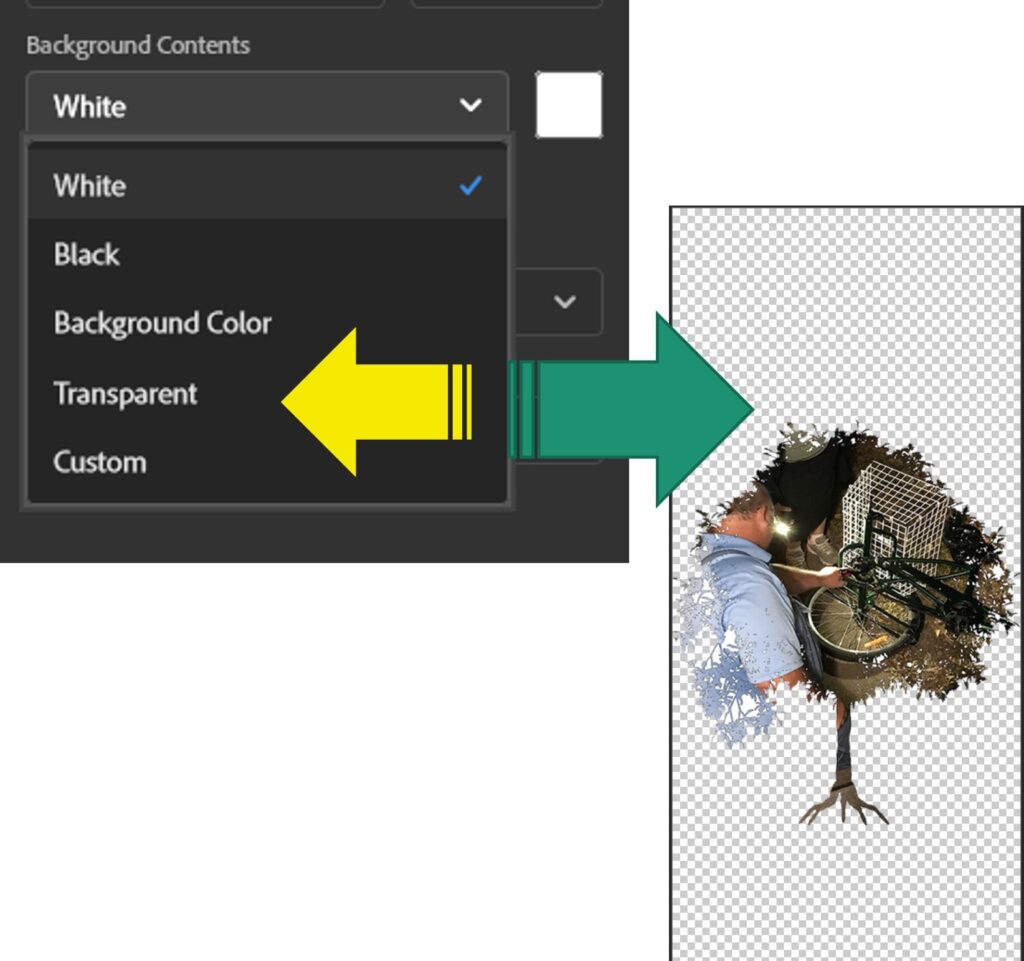
When you select any of the layouts the Background Controls will be available to change in the menu on the right. Selecting Transparent in the first place will save a lot of time. However, if you are anything like me, I don’t think about it until I start working, then I want to change it. It is a simple change when you know how.
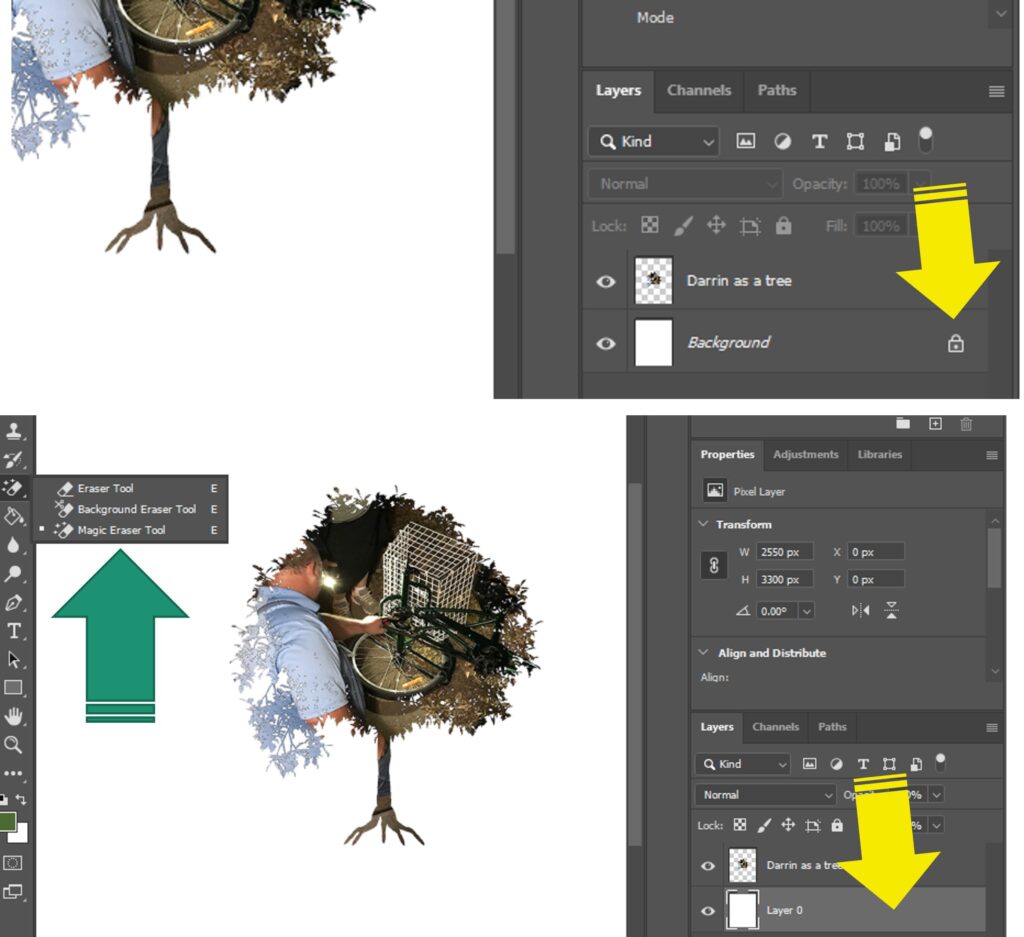
When you open a layout that starts as a layer with a blank canvas, first unlock the layer. Select the lock and it will be removed. With the layer still selected right-click the Eraser tool and choose the Magic Eraser Tool. Click on the white background of layer 1. It will change to transparent, and you will see the familiar checkerboard pattern.
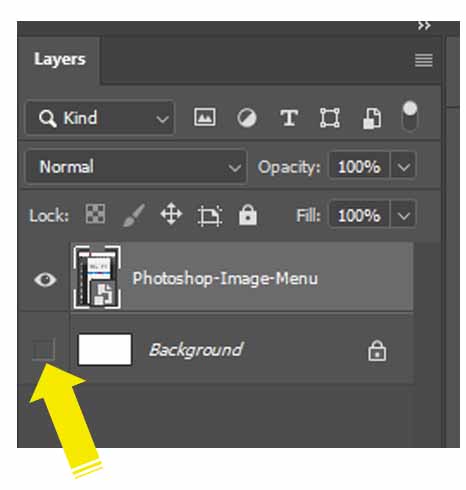
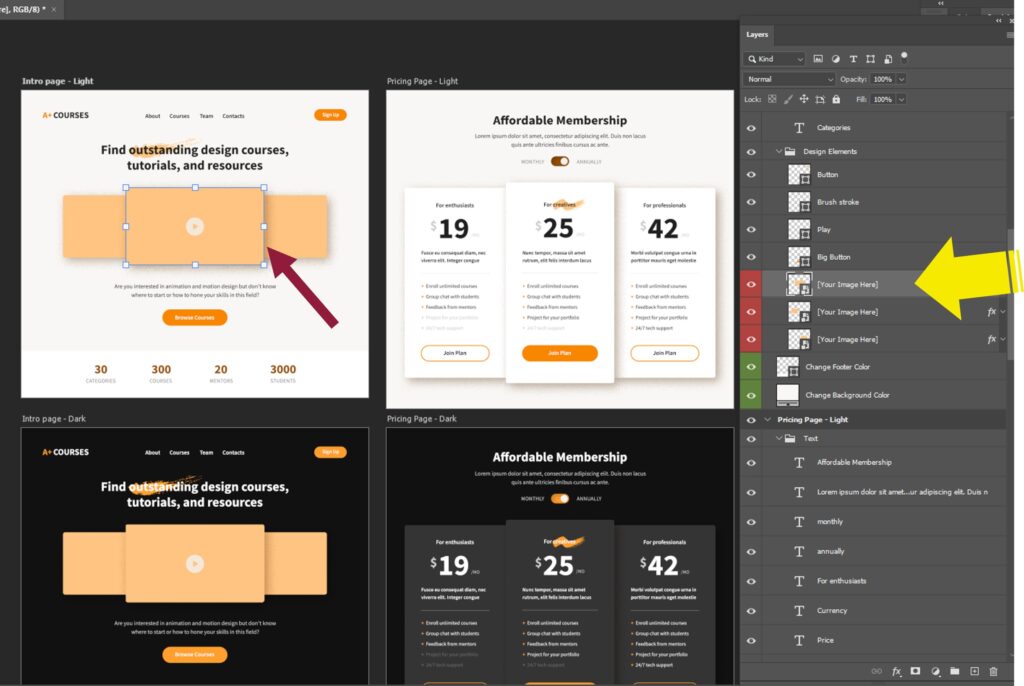
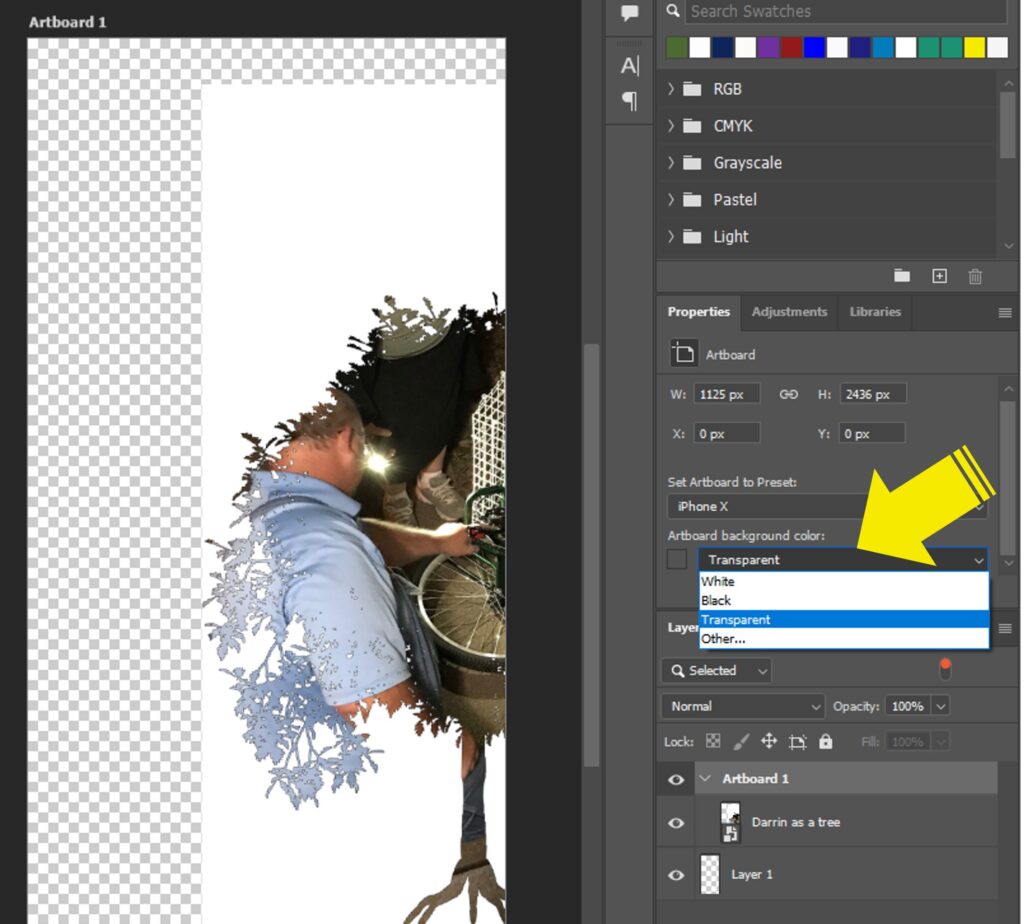
If you selected a Web or Mobile layout then Photoshop opens with an Artboard, just like in Illustrator. The steps are little different. Notice in the screenshot that Artboard is listed in the layers panel, then a blank layer and an image layer. You can’t use the Magic Eraser Tool on the artboard and using it on the layers doesn’t remove the artboard background. To change the artboard background, select the Properties tab, and then under Artboard background color use the drop-down arrow to choose transparent.
Note there is a known issue in Photoshop when using a transparent background, you can’t delete the last or a single image on the screen. If this happens to you start over and don’t delete the white background until you are ready to finish and save the file. You can also select the eye icon to hide the layer. Any layer that is hidden will not show up when you save the file. That is if you save the file as a PNG. Saving the file as a JPG would add a white background to the final image.


Just Show Me How
How can I change the size of my image in Photoshop?
When you open a new Print layout, or letter-size image, Photoshop opens a blank canvas with a single-layer background that is locked. The canvas is 8.5 inches by 11 inches. One of the most common reasons to open an image in Photoshop is to resize it.
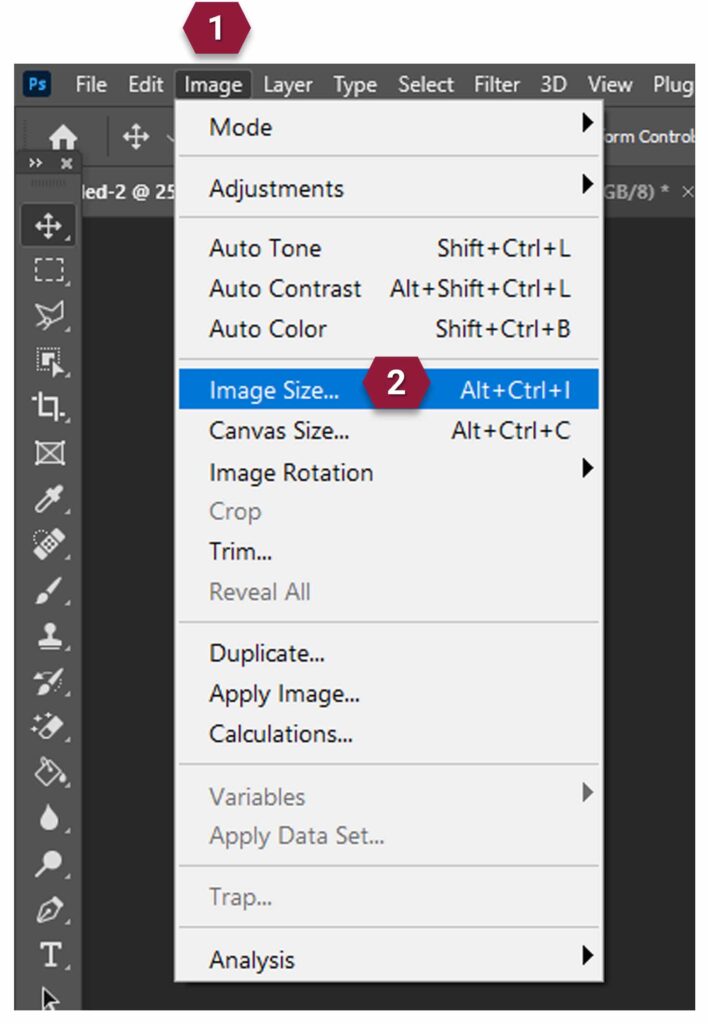
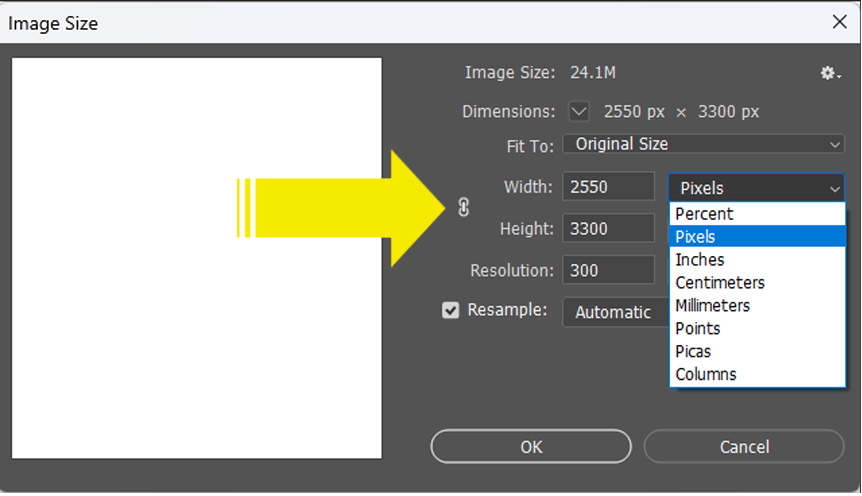
- To resize an image, select Image > Image Size.
- When selecting Print > letter the Image Size is displayed in inches. The most common sizing is Pixels. Change the selection drop-down to Pixels.
In Pixels, this same document is 2550 x 3300, and notice the resolution is set at 300. The high resolution will create a very large file size. This may matter if you plan to email a photo or upload it to Facebook.
- To change the width of the image but not the height, select the chain icon to unlock the constraint on the aspect ratio.
What happens when you change the canvas size?
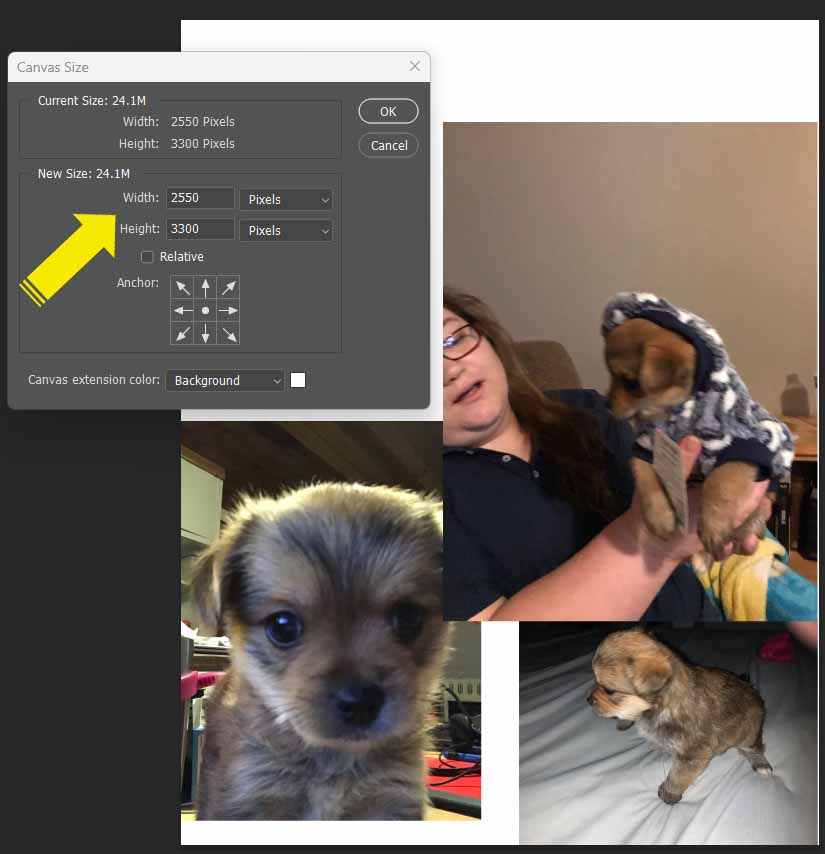
- To adjust the size of the final graphic (but not the images on the canvas) select Image > Canvas and change the size.
When you change the size of the canvas the images on the layers remain the same. Adjust each image to fit the new canvas size. They may be way too large or too small. Use the resizing handles to adjust each one.
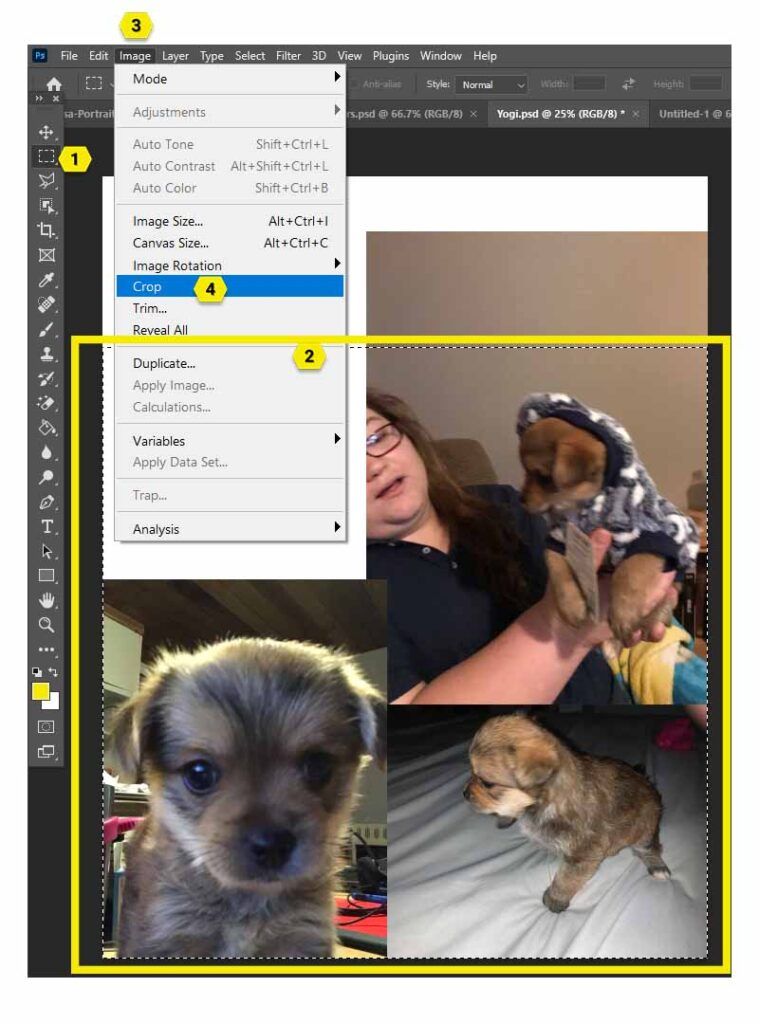
If you have used each of these options and your image is still not exactly what you want, try to crop the image.
- Select the Rectangle Marquee Tool in the left tool menu.
- Draw a box around the parts of the image you want to keep.
- Select Image from the top menu.
- Select Crop.
The final image is shown as a size of 2550×2580 with a resolution of 300 with a final file size of 256KB. This will upload to Facebook, Pinterest, or Instagram quickly.
How do I resize an image and maintain the aspect ratio?
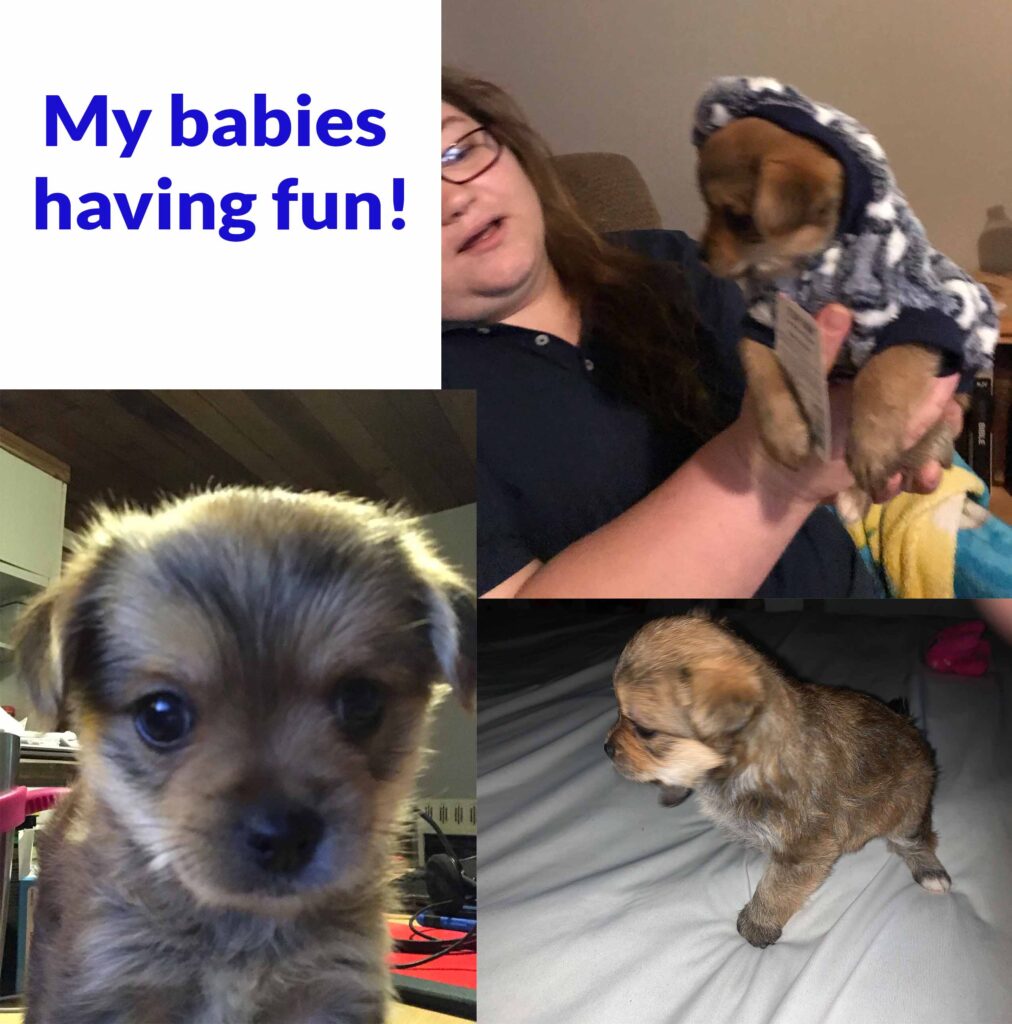
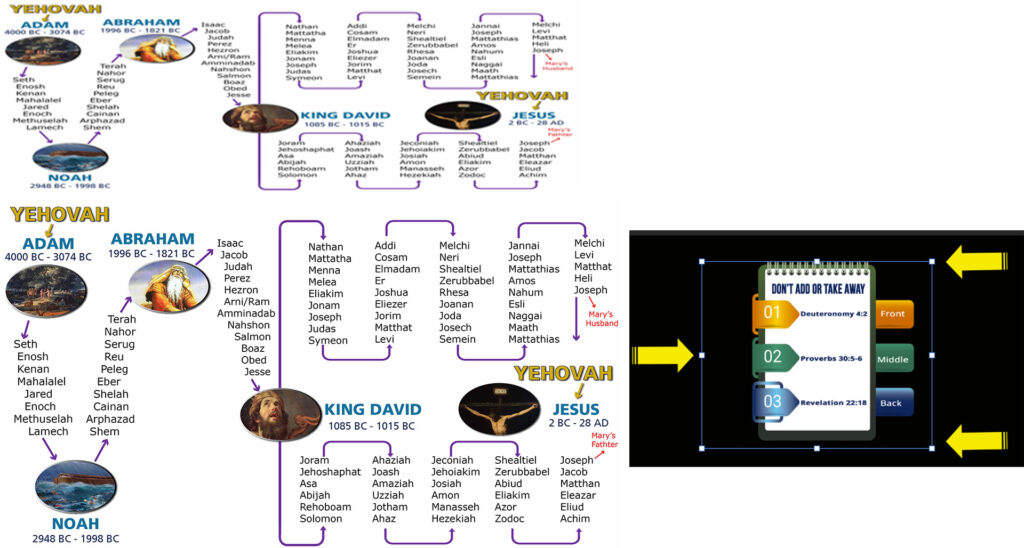
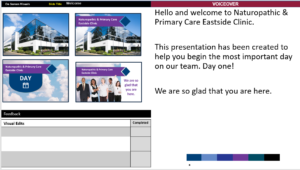
Photoshop offers the option to resize the image without losing the sharpness or messing up the aspect ratio. Aspect ratio, when talking about images, is the ratio of the width of the image to the height of the image or screen. If the image size is adjusted incorrectly the image becomes skewed or distorted. As shown in this example. The top image size was changed by adjusting only the height of the image. The photos are squished, and the text is almost unreadable. The bottom image was adjusted in Photoshop and kept the correct aspect ratio.
Notice the DON’T ADD OR TAKE AWAY image with the resizing handles or bounding box. These eight handles appear on each side and each corner. The handles are used to adjust the size of an image up or down, side to side. Smoothly moving the handles to change the size can take some practice. In some versions of Photoshop, you had to hold down the shift key to keep the aspect ratio and at some point, Adobe decided to change that. Try it each way to see how it works in your version.
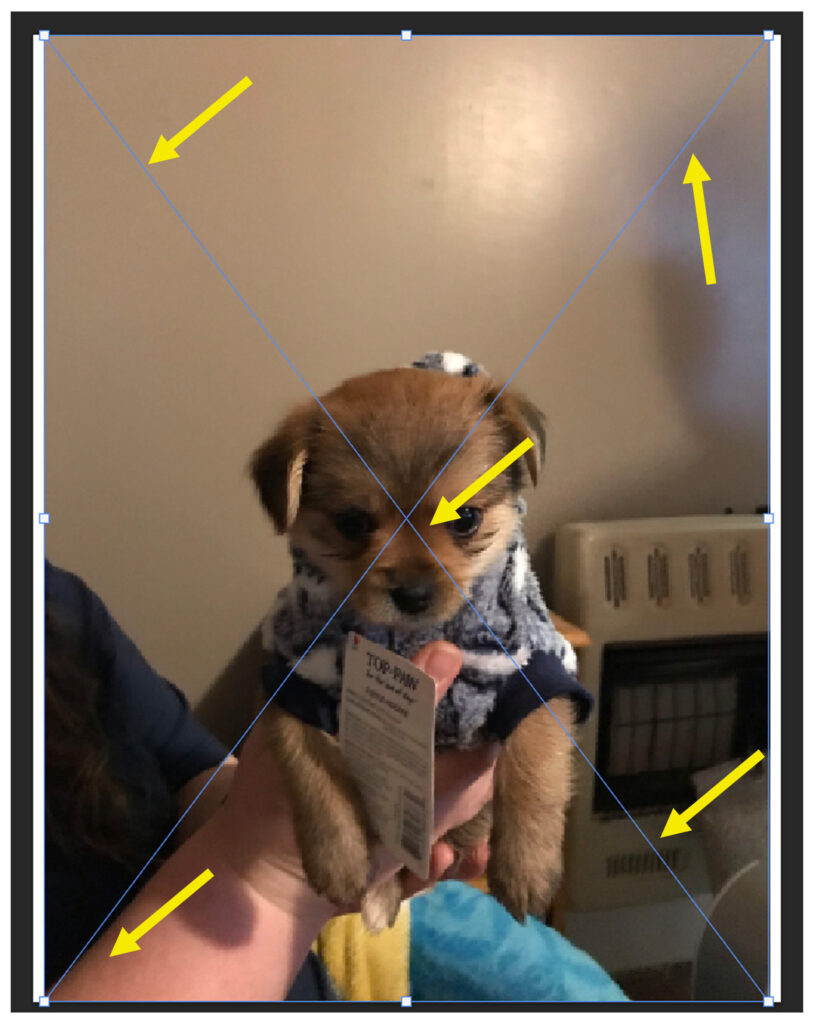
When you first drop and image onto the blank canvas you will see the bounding box and crosshairs in the 2023 version. Photoshop wants you to transform the size of the image before you do anything else. This can be frustrating if that is not what you wanted at all. To release this block, hit the Enter key a couple of times. These two features have been around awhile, but you can change them if you don’t like it.
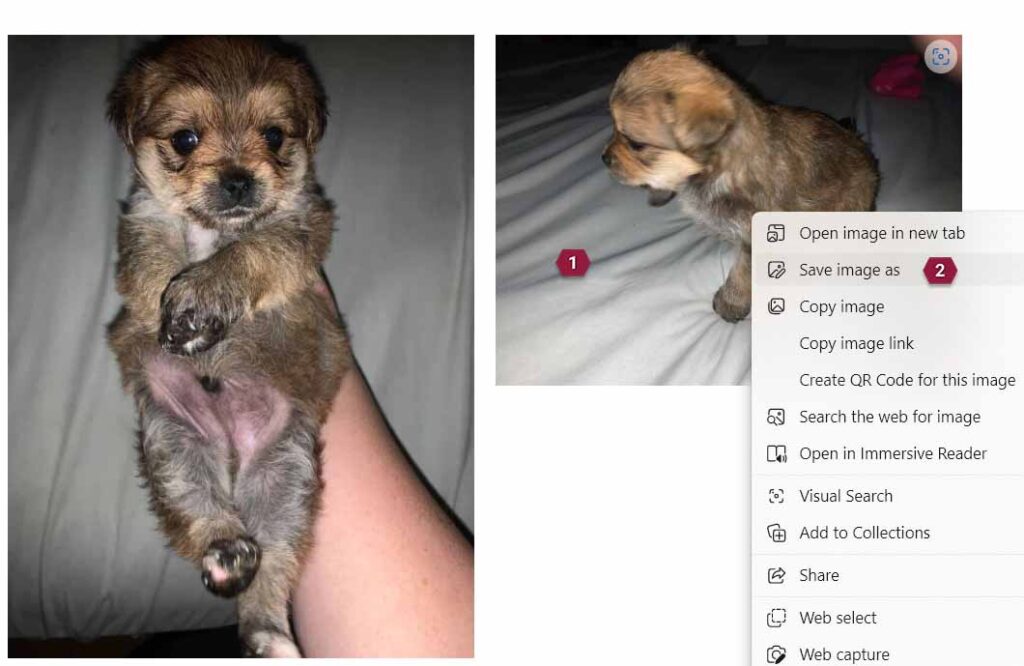
- To begin right-click on the two puppy photos to download a copy to your computer. These are Puppy-5×7.jpg and Puppy-4×6.jpg.
- Open a New blank Print document in Photoshop that is 1920×1080.
- Drag and drop the two photos on to the canvas.
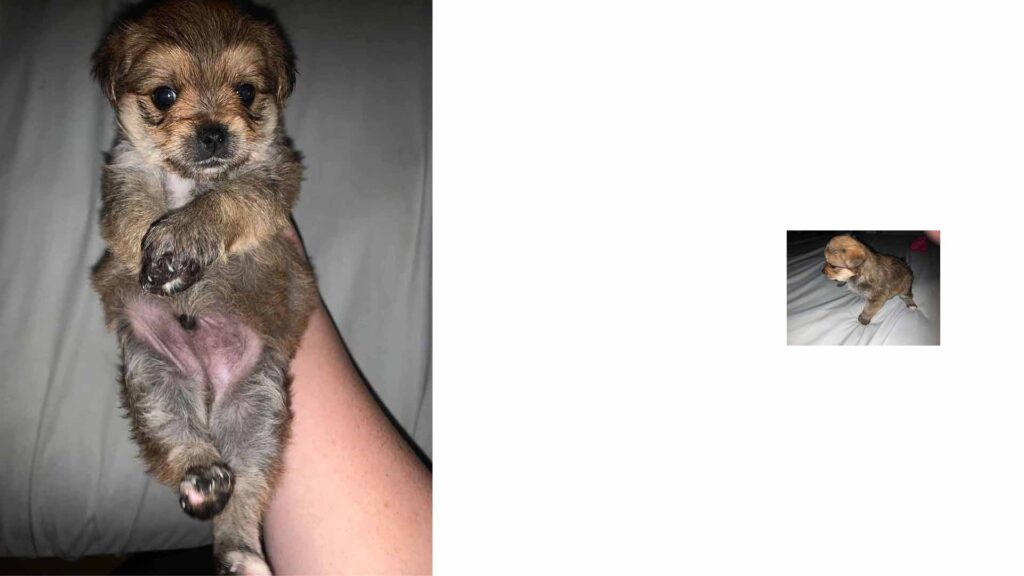
- Move the 5×7 photo to the top far left and drop it in the corner.
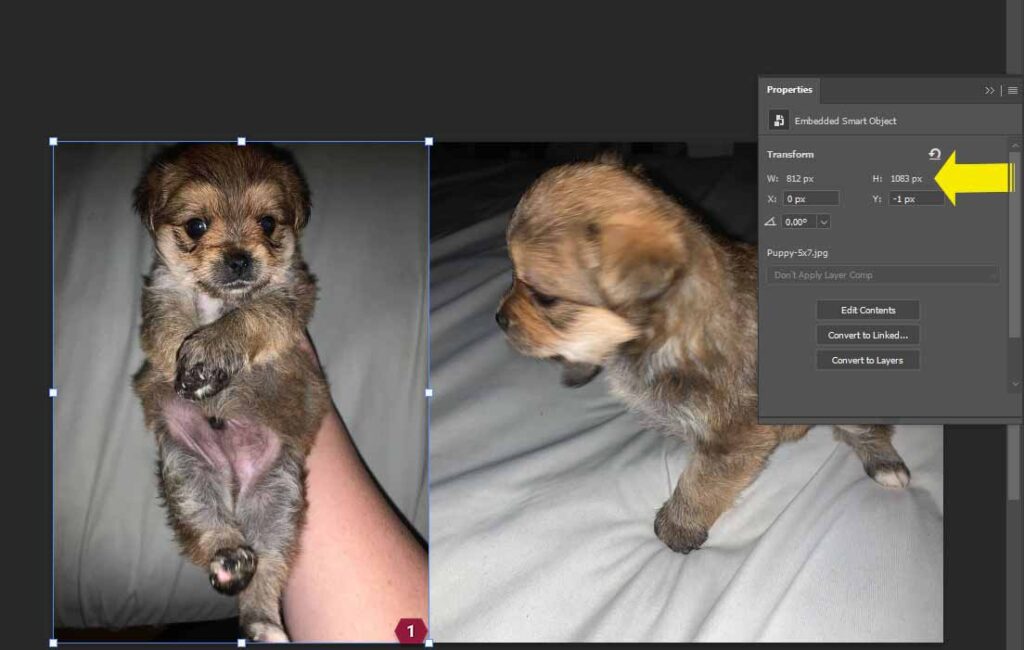
- Use the resize handles to pull the photo (use the shift key or not depending on your version) keeping the aspect ratio correct. The final size should be 812×1083.
- Open the Properties panel to check your size. If you can’t see it, go to Window> Properties.
If the size is wrong click on one of the resize handles to open the transform tool bar at the top.
- Click on one of the handles to open the transform tool bar.
- Click on the chain icon to lock the aspect ratio of the image.
- Type 812 in the W: box. Note this is automatically adjusted to 811.98px.
- The H: box should automatically update to 1082.64. If not type 1083.
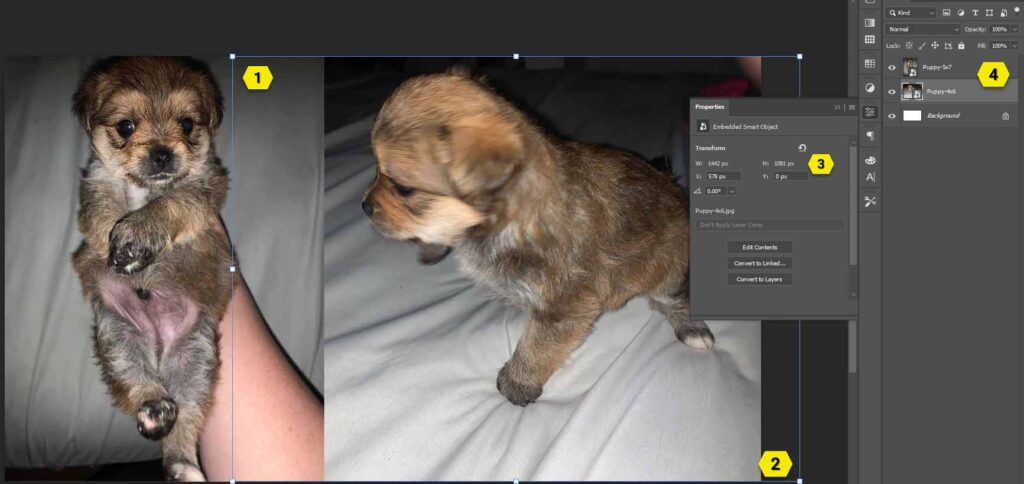
- In the same way adjust the 4×6 photo to cover the right side. Adjust the size to 1442×1081.
- Check the size in the Properties
- Note in the example that the 4×6 photo ends up larger than the 5×7 and sits behind it.
- Look to the Layers panel and make sure the 5×7 is the first layer and the 4×6 is in the second
- When your photo matches the example select File > Save As > choose your location and name the image.









































One Response
Your blog has quickly become my go-to destination for inspiration. I yearn for more!